Tempo Labs AI Design & Coding Tool
From Hidden to Hero: Transforming the key AI Experience to Enhance Product Value
TiMELINE
Jan - Apr 2024 (3 Months)
My Role
Product Designer (Contract)
status
Phased Release
Team
TPM (CEO) x 1
Product Design Lead x 1
Engineer (CTO) x 1
Product Designer x 4

Overview
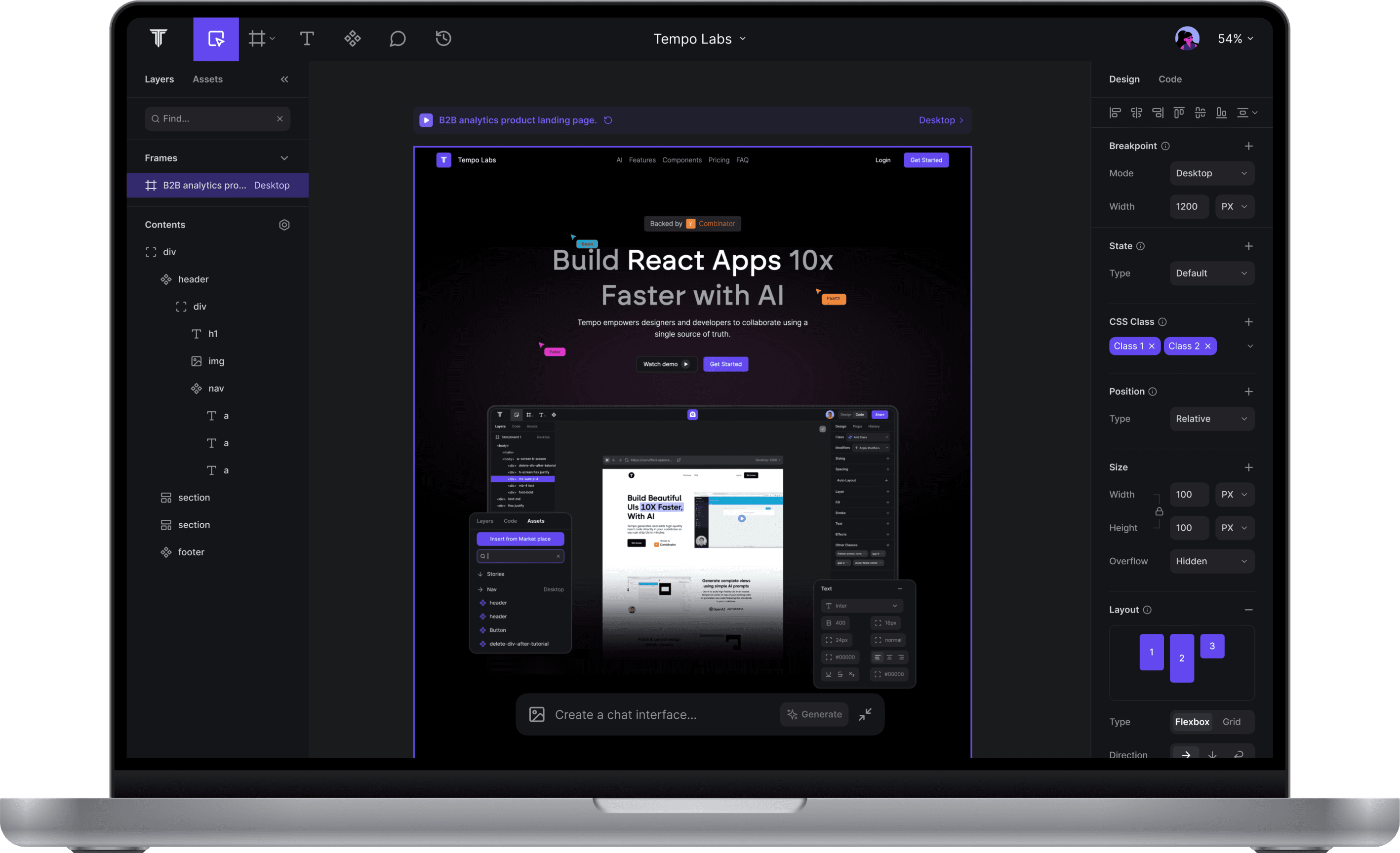
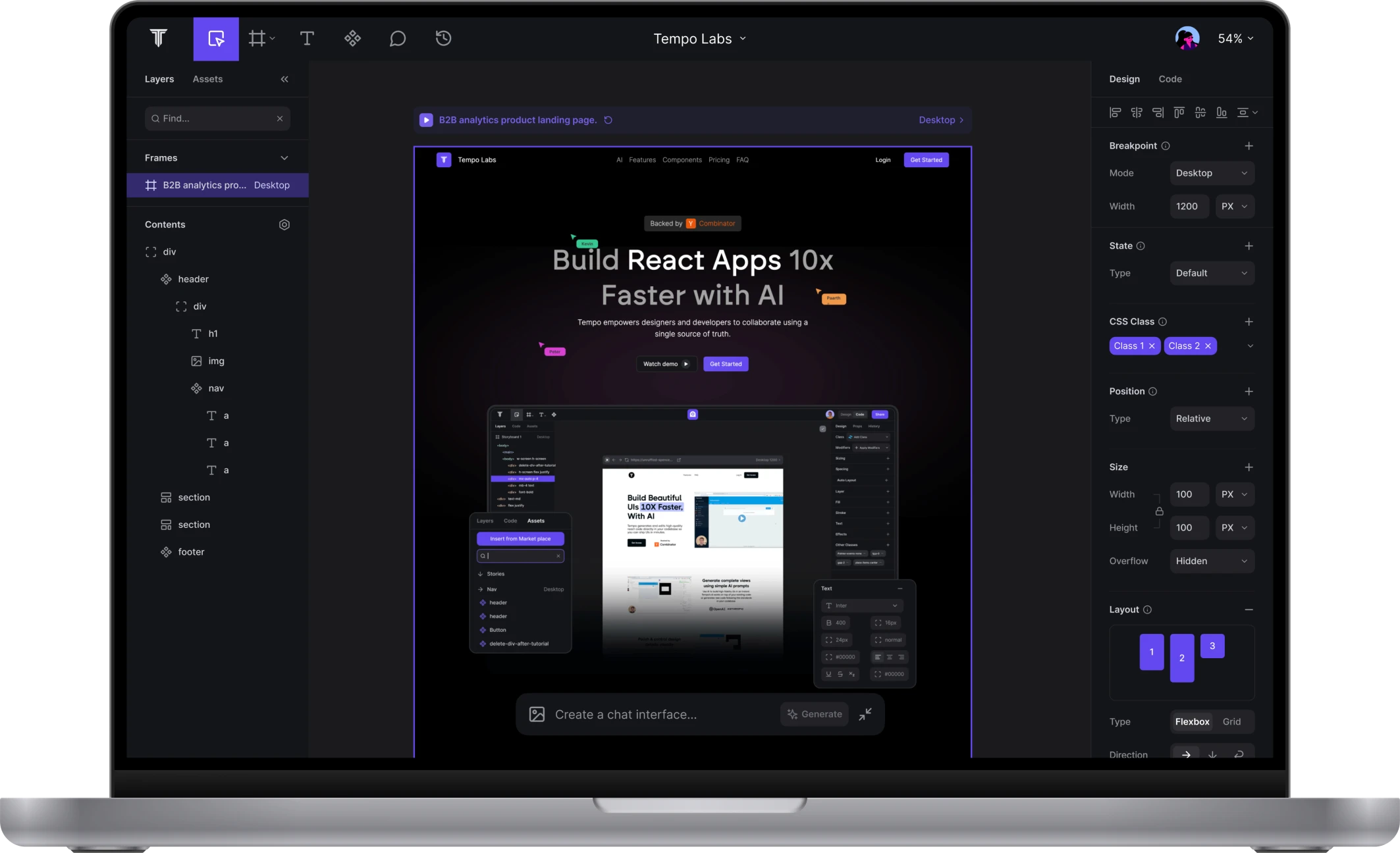
In early 2024, I joined Tempo Labs as a product designer, working on refining their web-based generative AI tool.
Core Feature: AI prompts to generate UI design & react code
It is a design tool targeting both designers and developers. Its key feature allows users to generate high-quality UI design and React code at the same time using natural language prompts, significantly improving product delivery efficiency.
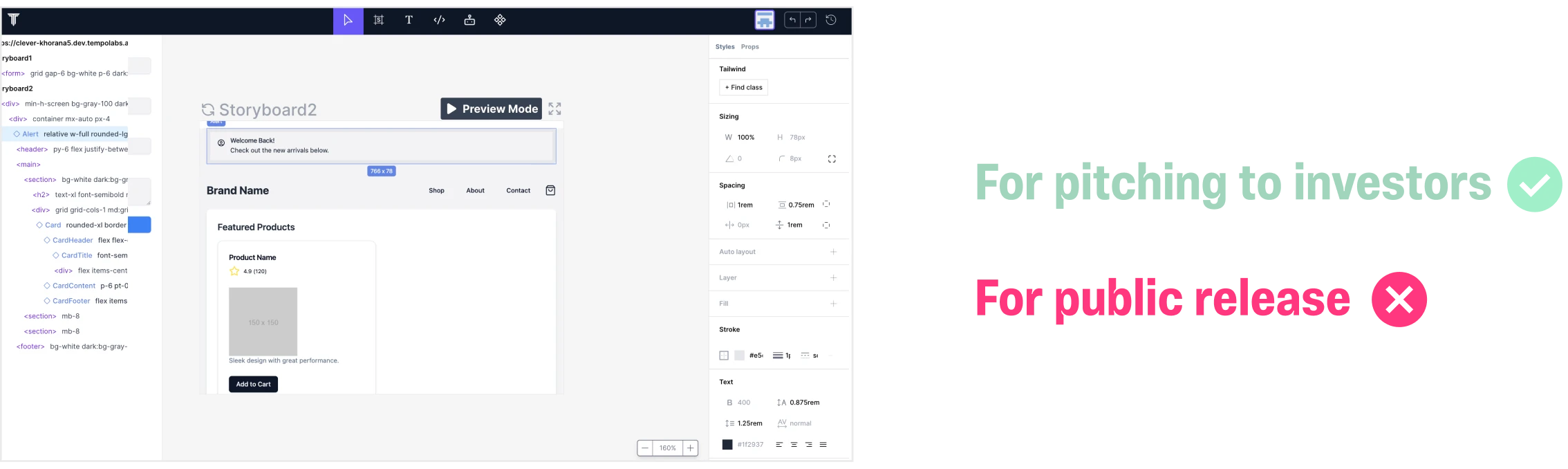
Problem: MVP was too raw for public release
When I joined, they only had an MVP that showcased its functionalities for pitching to investors, which still had a long way to go before it was ready for a public release.
Final Outcome Preview
Key Improvements
Design Impact
📈 Success rate of key AI generation task increased from 34.6% to 93.3% based on usability testing
🎯 Users gained clearer understanding of product's core AI capabilities validated through user interviews
My Achievements
↩️ I successfully led a strategic pivot backed by user insights and data in this project, prioritizing improving the core AI experience
🤝🏻 I was the only designer who received the invitation for continued collaboration after the project finished
So, how did I get there?
Ultimate Business Goal
How might we get the product ready for public release as soon as possible?
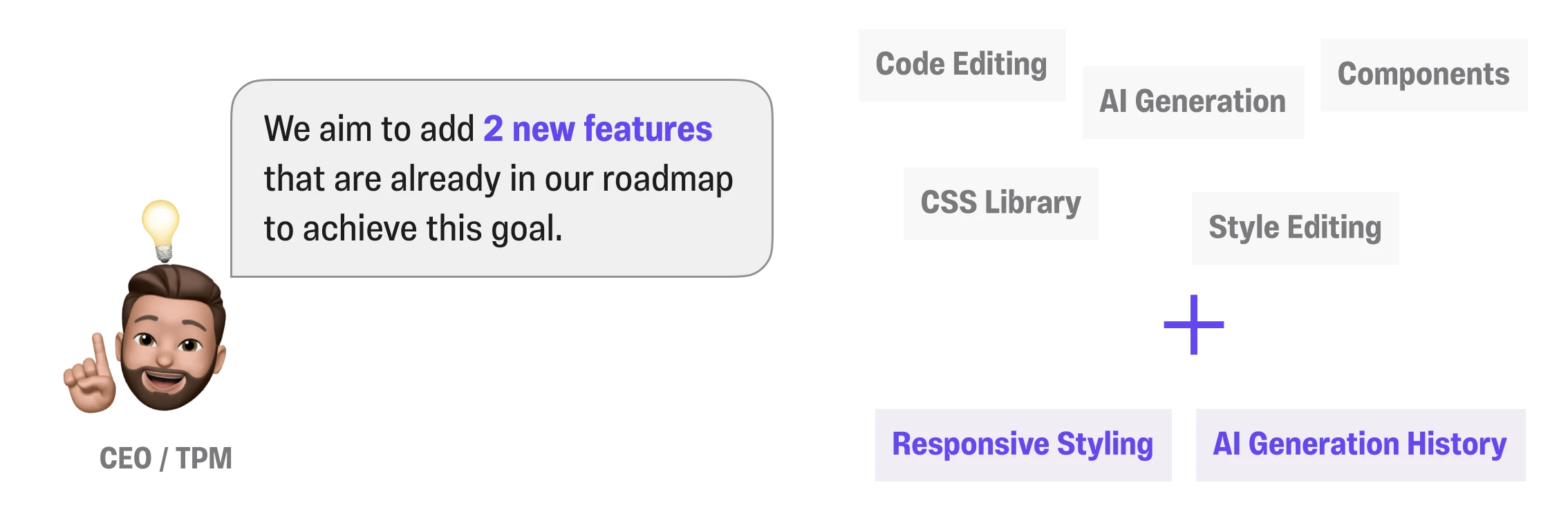
Initial Tasks: Add 2 new features
Discovery & Rescope
Despite having the initial scope, I still want to understand the product as a whole, not just stick to my part.
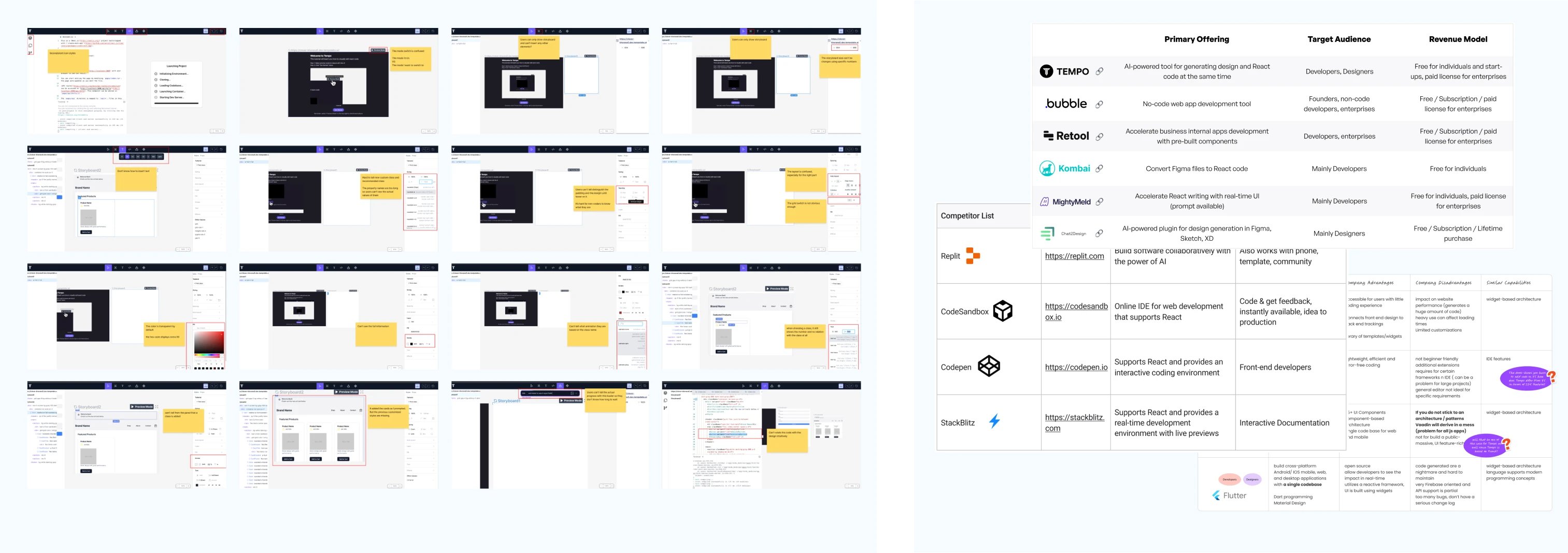
Quick UX Audit & Competitor Analysis
Unexpectedly, I ended up finding two major issues...
User Perspective
🧑🏻 Most flows, including the key AI one, aren't as smooth and polished as they should be
Product Perspective
💻 It fails to differentiate itself in the market as its core strengths are hidden

To validate my findings, I conducted usability testings and analyzed the results using affinity mapping.
Usability Testing & Affinity Mapping
The results proved that these issues were indeed crucial and wouldn’t be solved by adding new features.
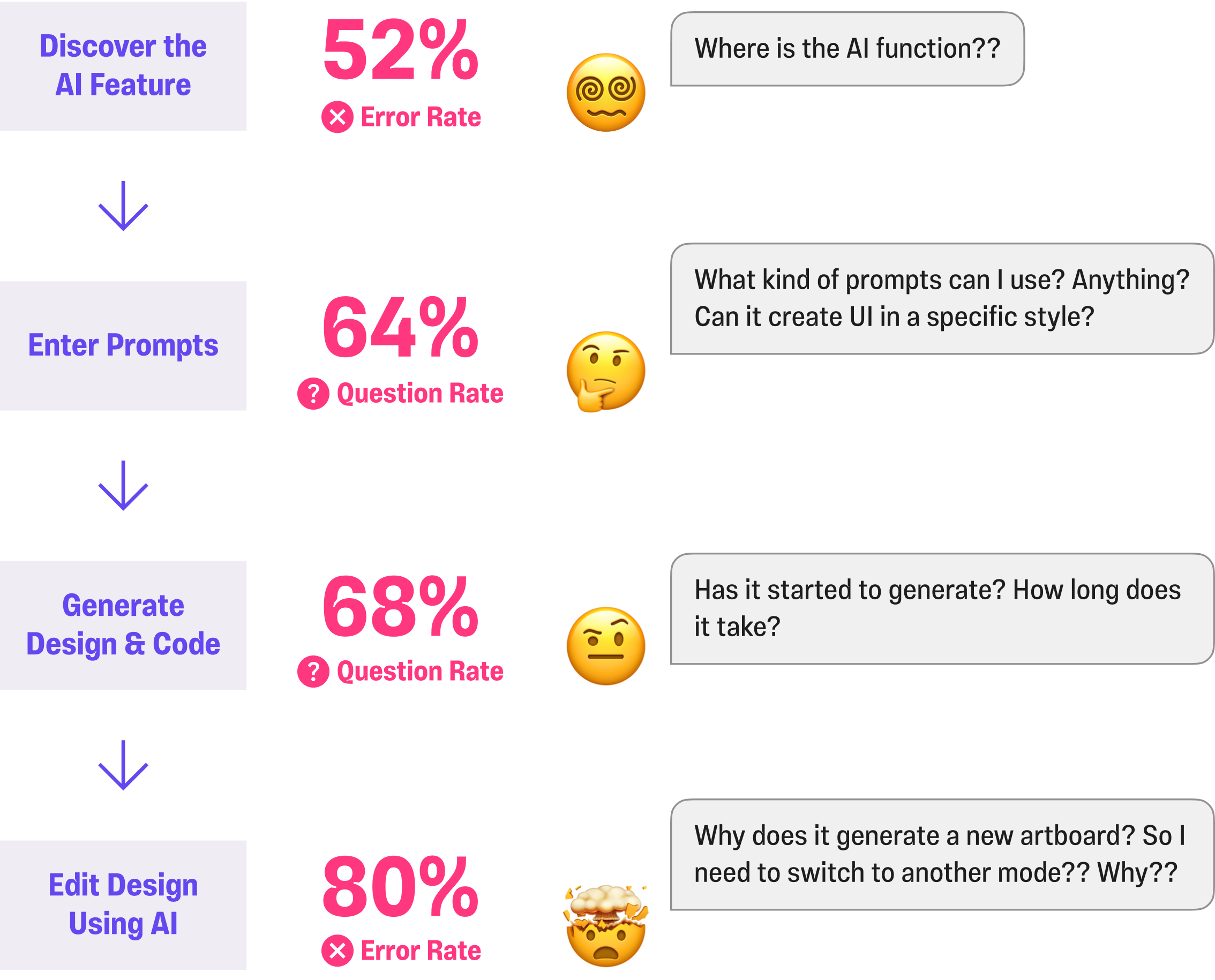
Especially for the key AI flow, the success rate was only 34.6% and testers consistently expressed frustration.
By presenting with real user data and feedback, I successfully convinced all the stakeholders to rescope.
Final Scope
Design Development
For the key AI flow, I systematically addressed each pain point throughout the user journey.
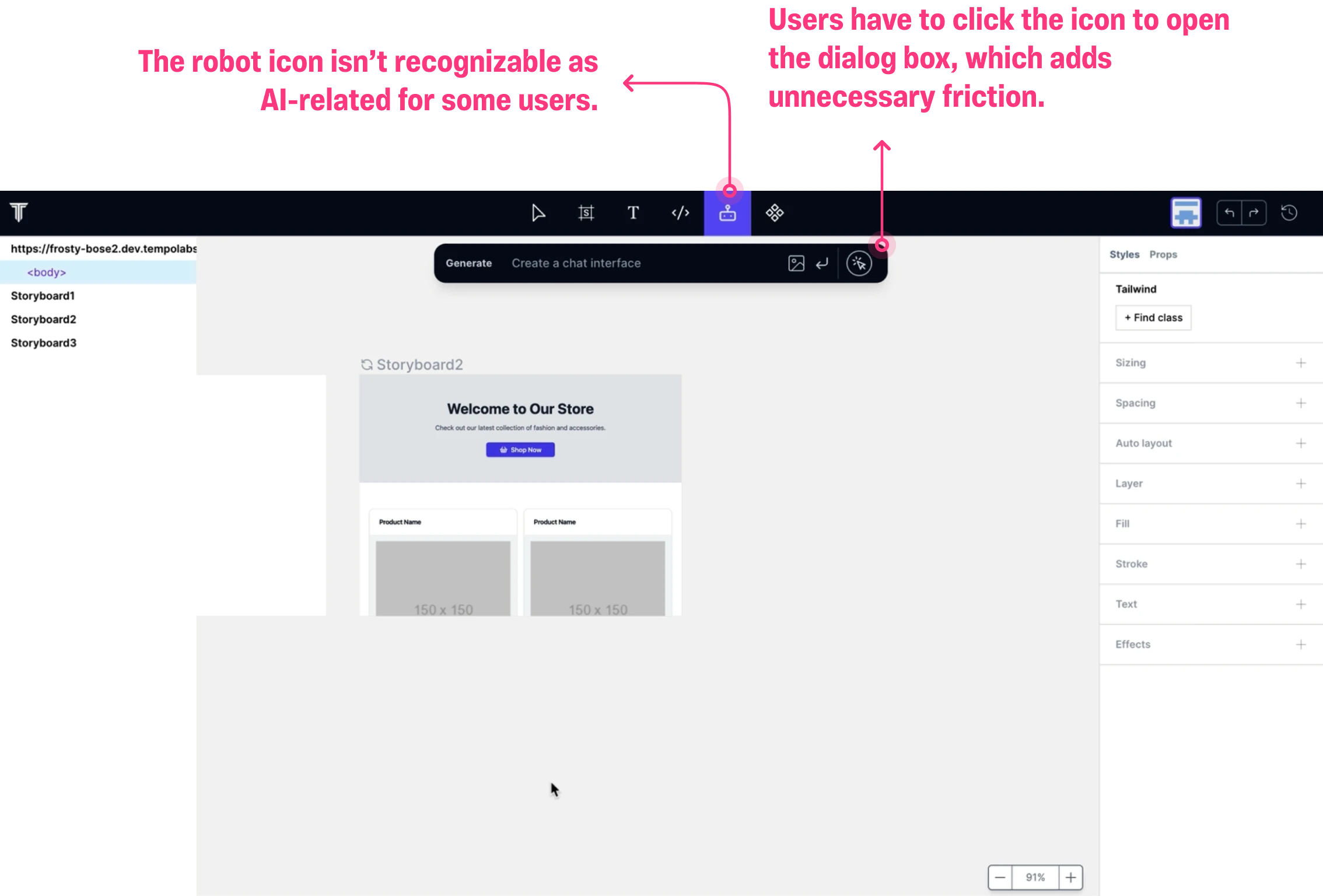
Journey Step 1: Discover the AI Feature
User Pain Point
😵💫 Users find it difficult to locate the AI feature.
HMW Statement
How might we highlight the killer AI feature to make it easier for users to discover?
Why was it hard for users to locate?
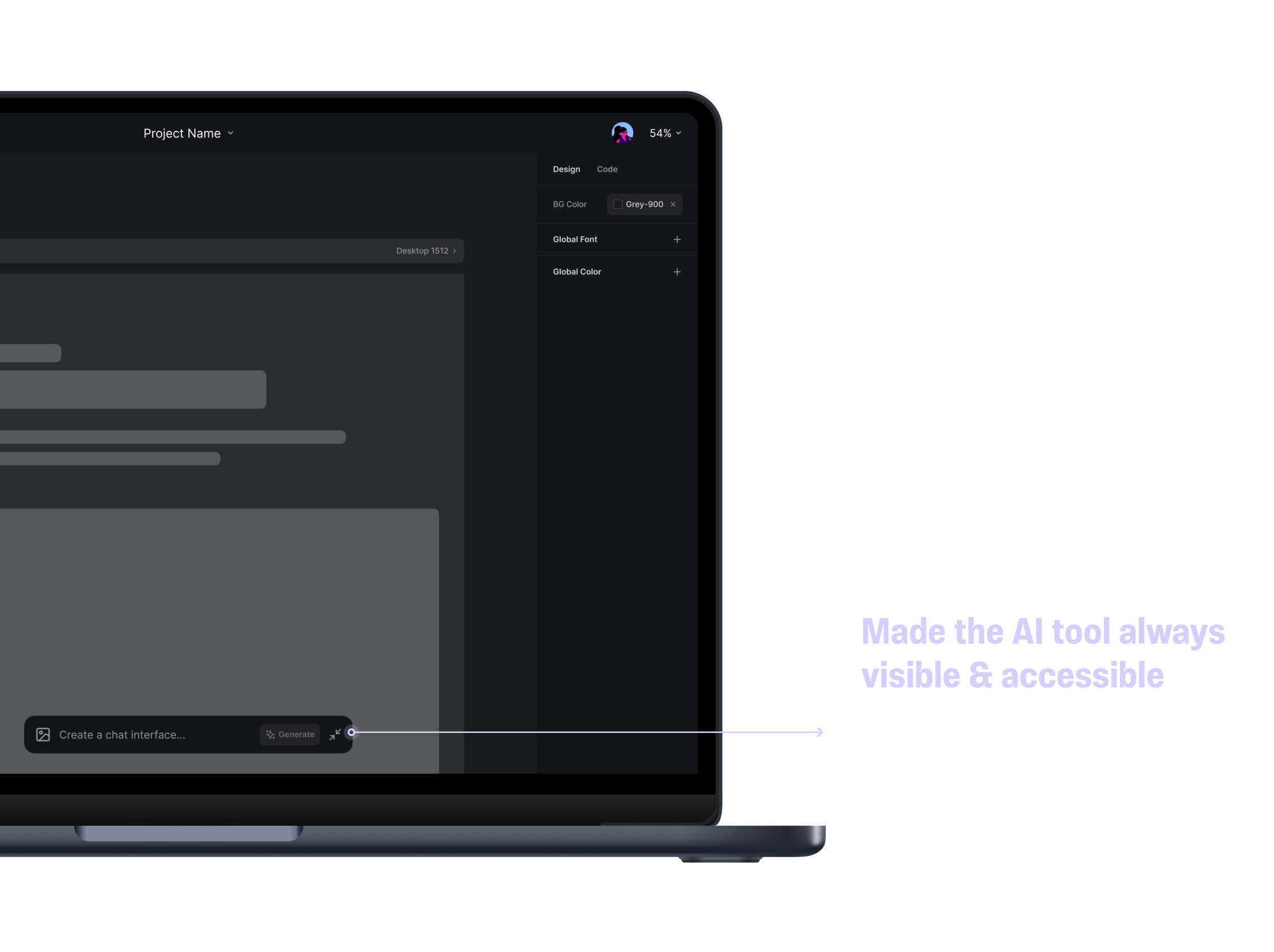
Final Design Decision
After further analysis of similar products and discussions with other designers, I decided to:
Why?

Product Perspective
It highlights the AI as a key feature, ensuring even new users could immediately understand the product’s purpose and capabilities.

User Perspective
It allows users to directly engage with the AI feature at any time, while remaining non-intrusive to avoid disrupting users’ editing workflow.
Journey Step 2: Enter Prompts
User Pain Point
🤔 Users are unsure of what to input.
HMW Statement
How might we help users input feasible prompts without frustration?
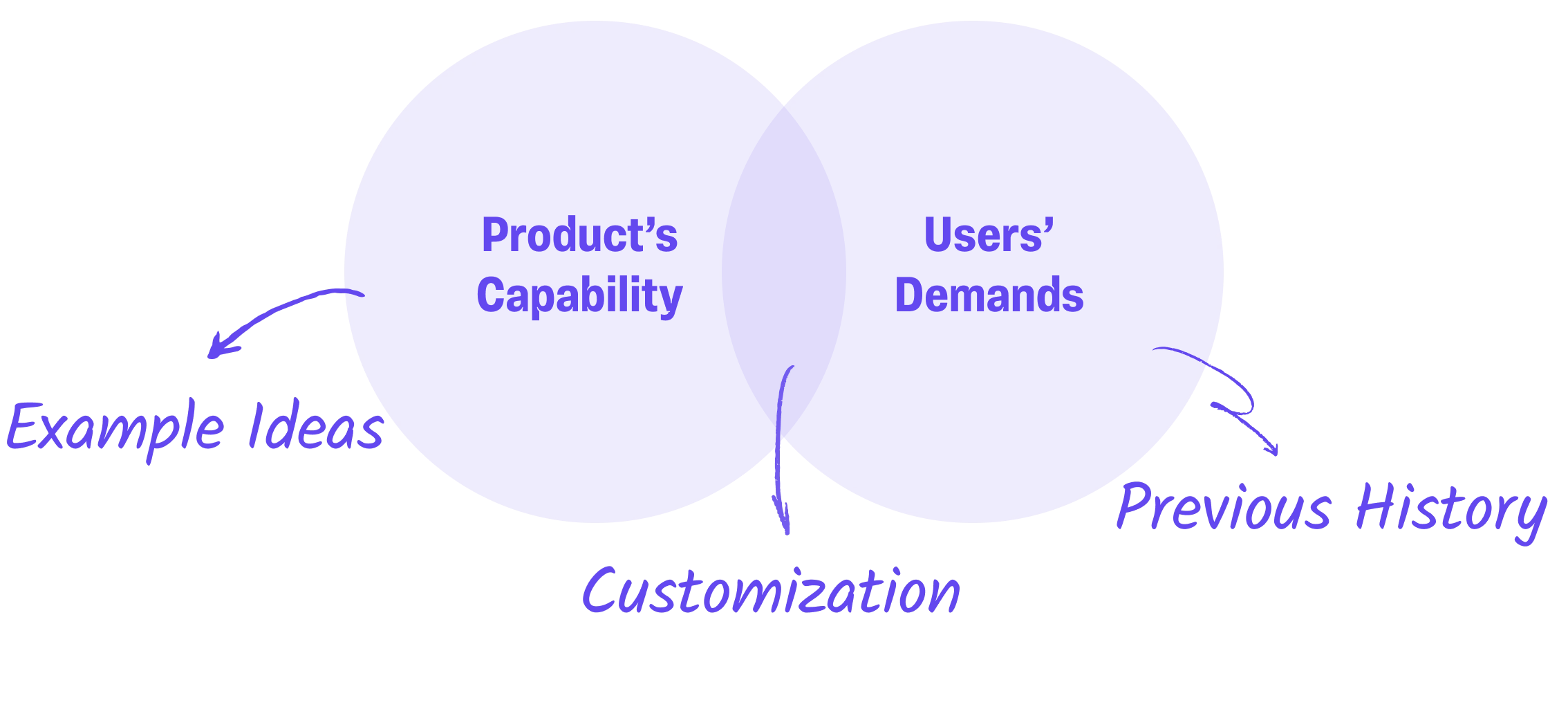
What kinds of information can I utilize?
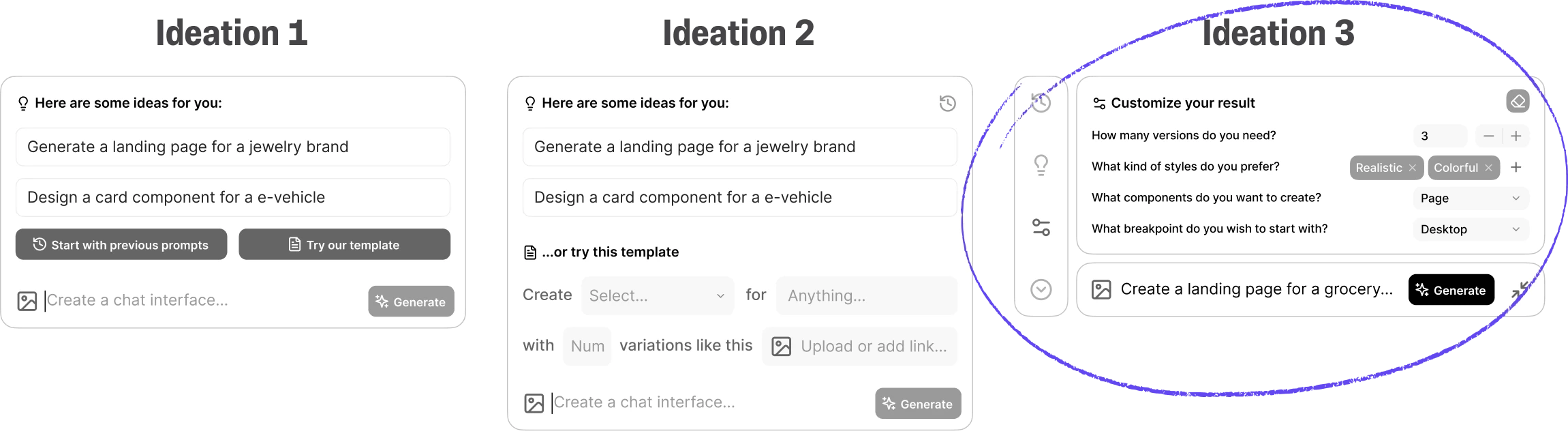
Exploration & Initial Choice
After discussion with other designers, I decided to use an all-in-one structure to show all these useful information and functions so users have the maximum flexibility to adjust as they want. I explored lots of ideas based on it.
Through multiple design reviews and discussions, our team decided to propose the ideation 3 to all the stakeholders first.
However, the CEO (TPM) expressed his concern...
also, we ran user testings and found it may lead to cognitive overload especially for new users
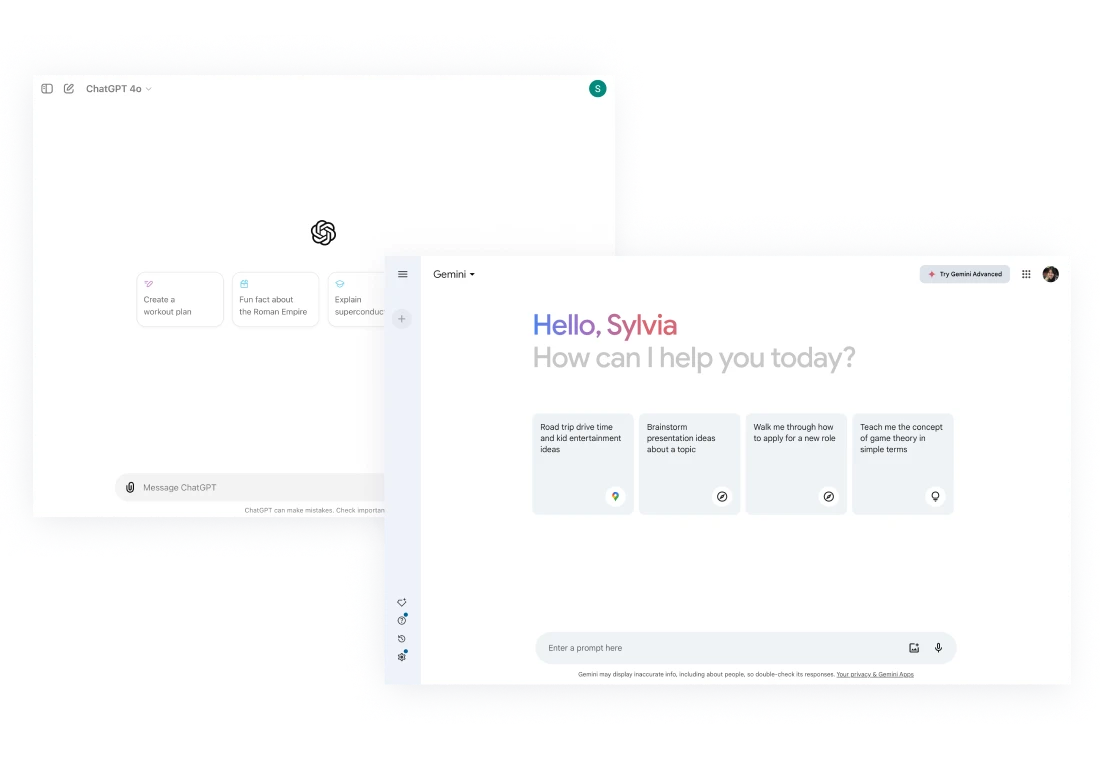
So, what do other text-based AI product do?
Approach 1: Show their potential use cases directly
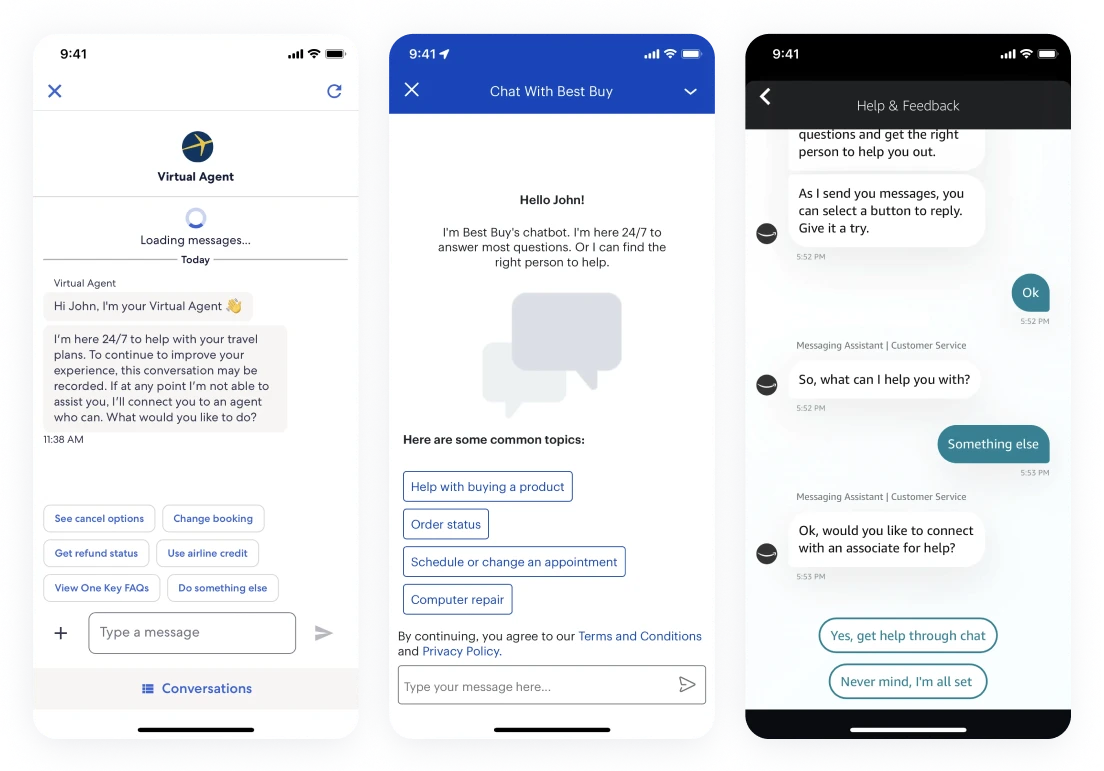
Approach 2: Use suggestion bubble to help users complete their prompt
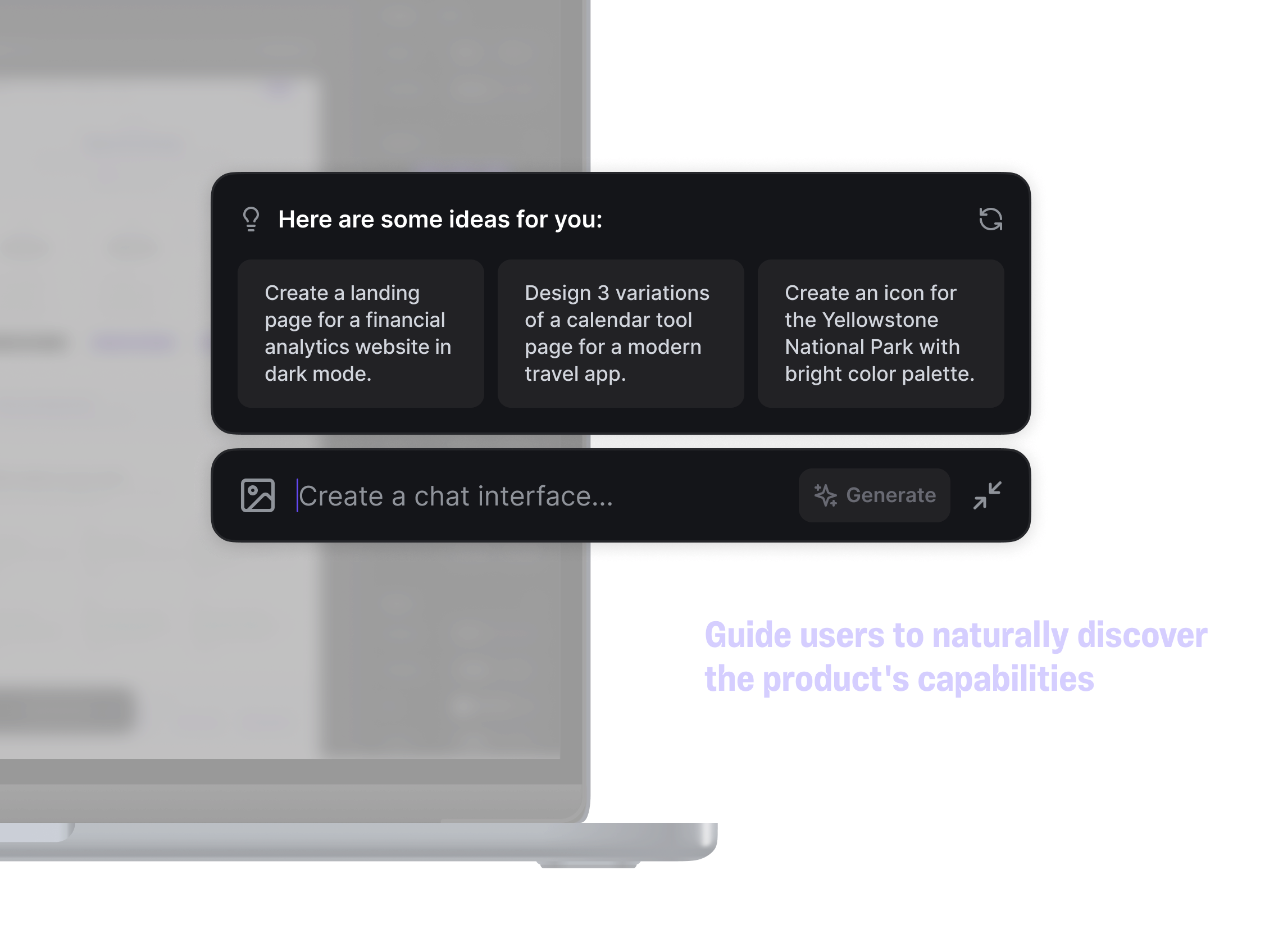
Final Design
I facilitated discussions with the CEO (TPM), and we ultimately decided to showcase our strong use cases, subtly hinting at the possible adjustments users can make.
Why?

Product Perspective
It aligns with popular AI products, creating a familiar experience that helps users immediately recognize it as an AI tool.

User Perspective
It quickly showcases the product’s key strengths to new users, subtly educating them on how to use it without overwhelming them with information.
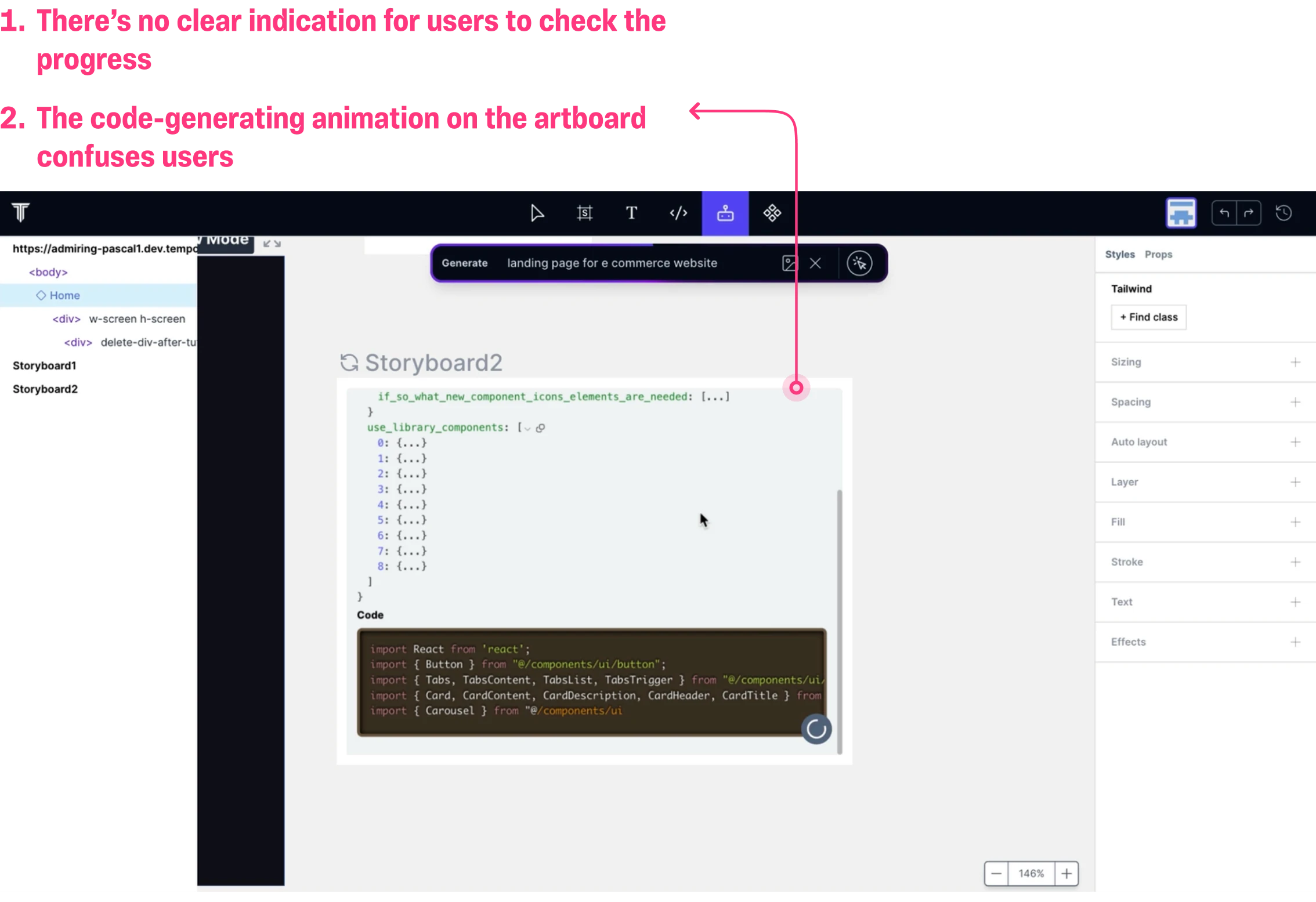
Journey Step 3: Generate Design & Code
User Pain Point
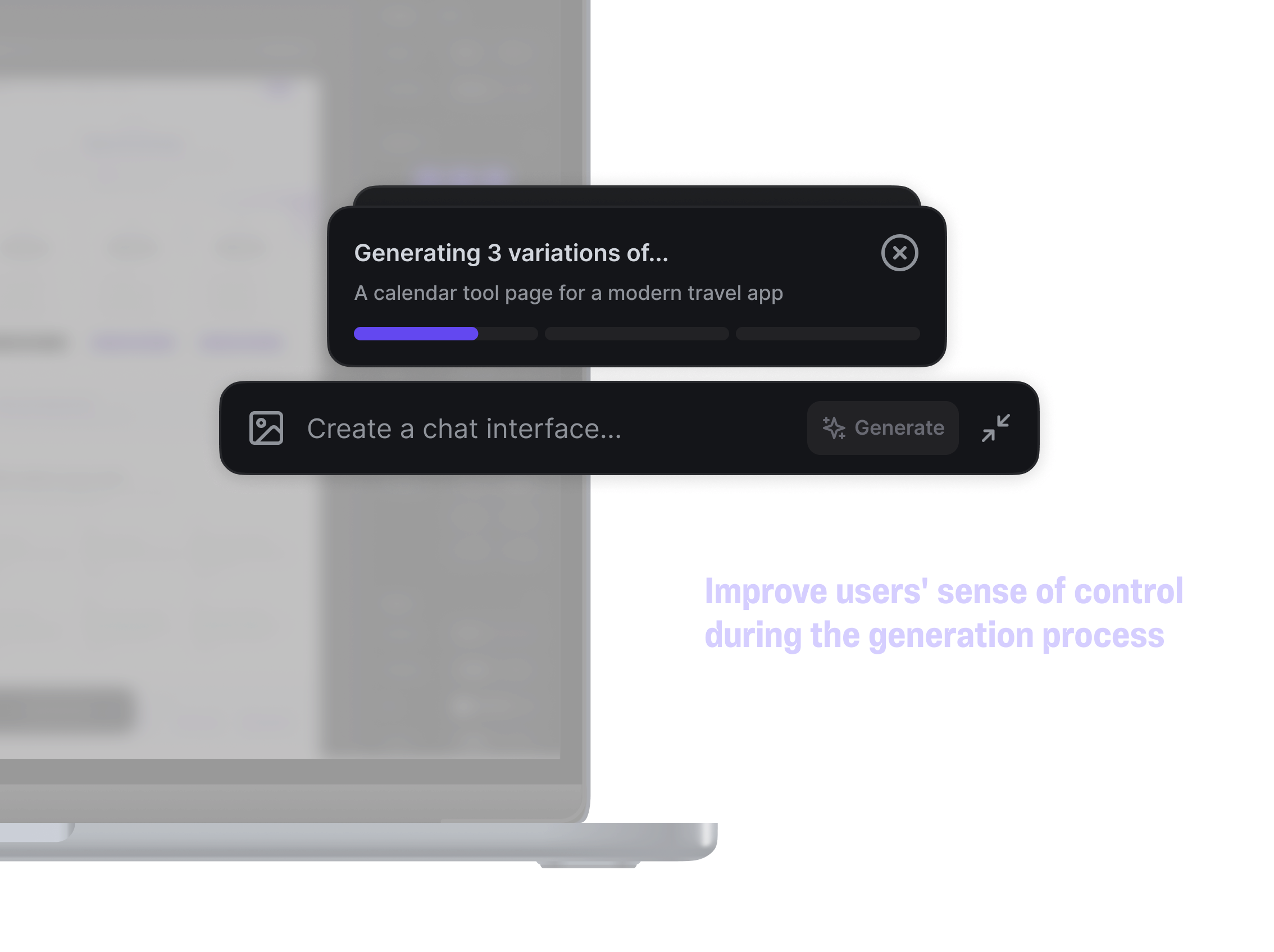
😰 Users feel anxious during long loading times.
Why did users feel anxious?
My Approach
Apply the best design practice
The industry best practice to solve this is adding a progress loader.
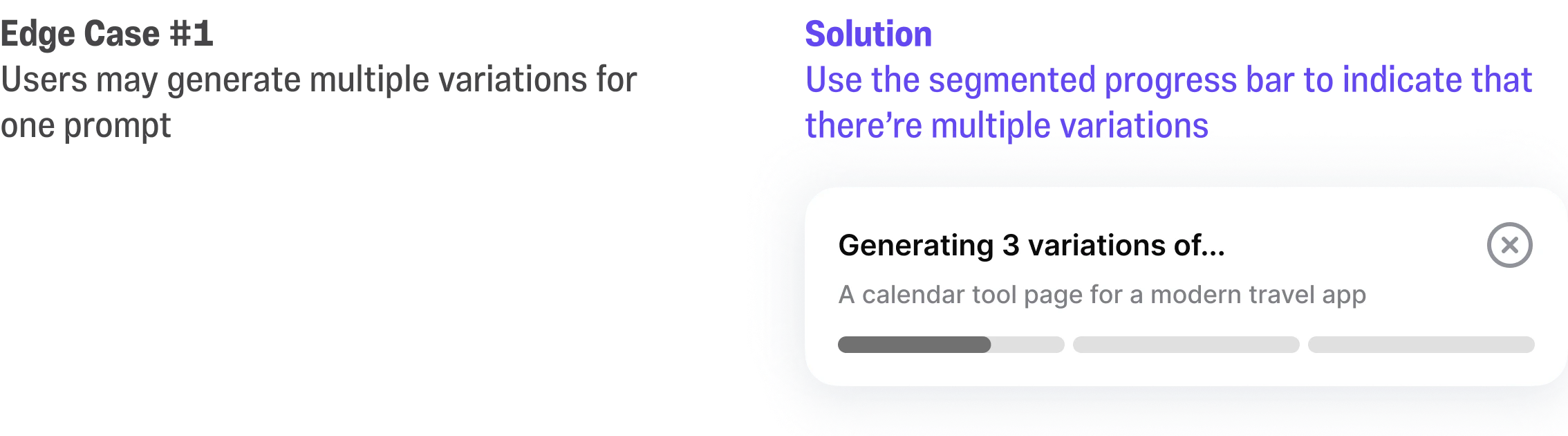
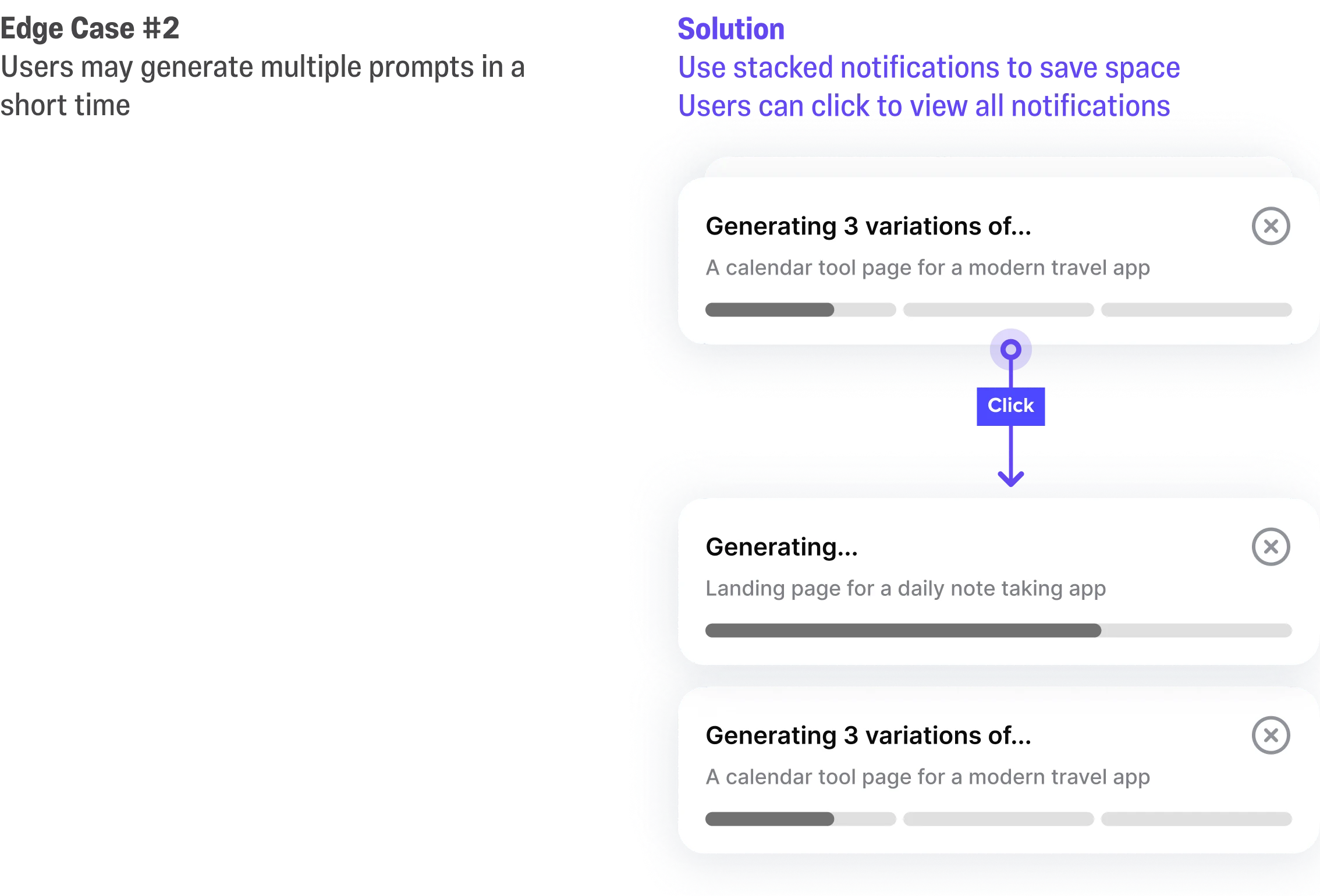
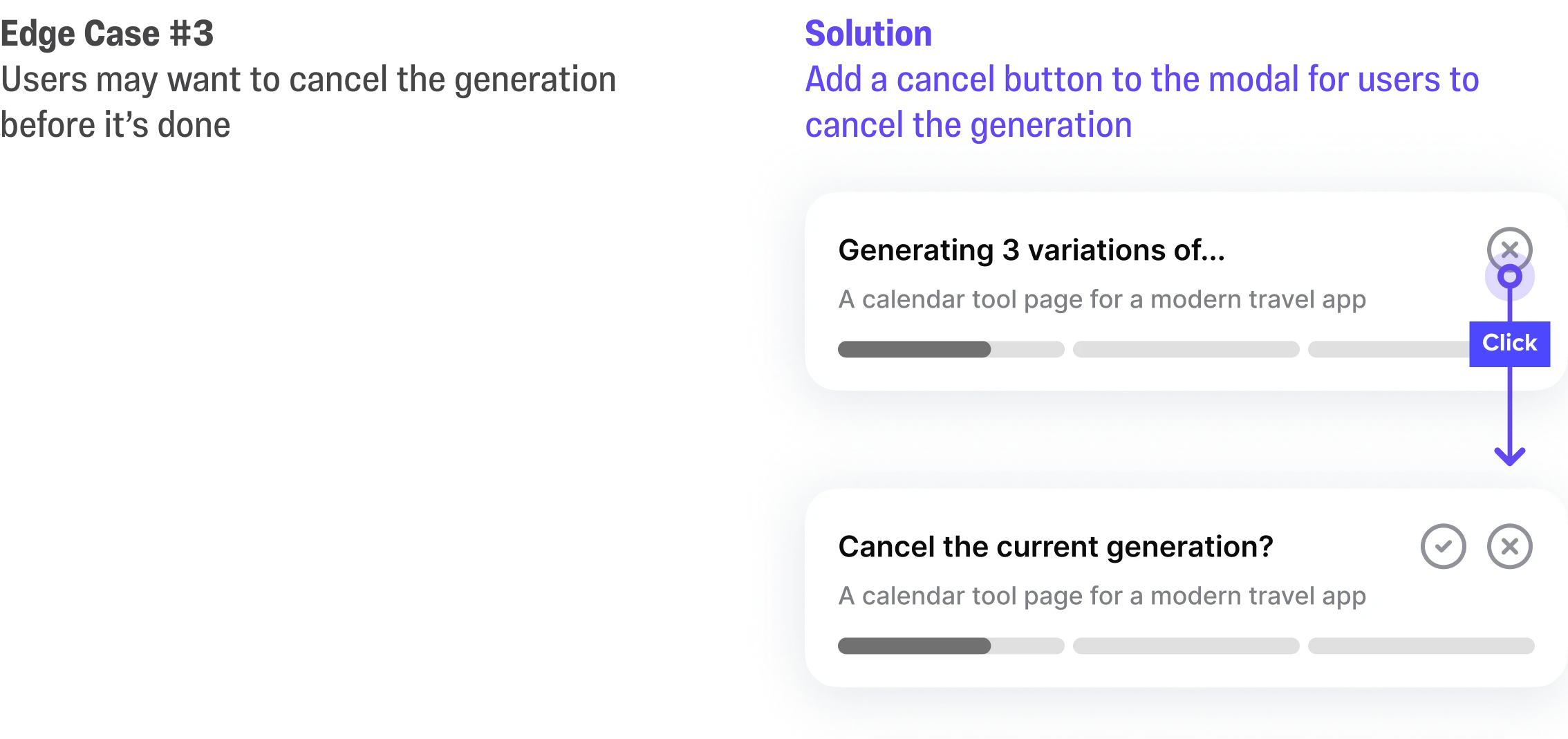
Incorporate the edge cases of our product
Final Design
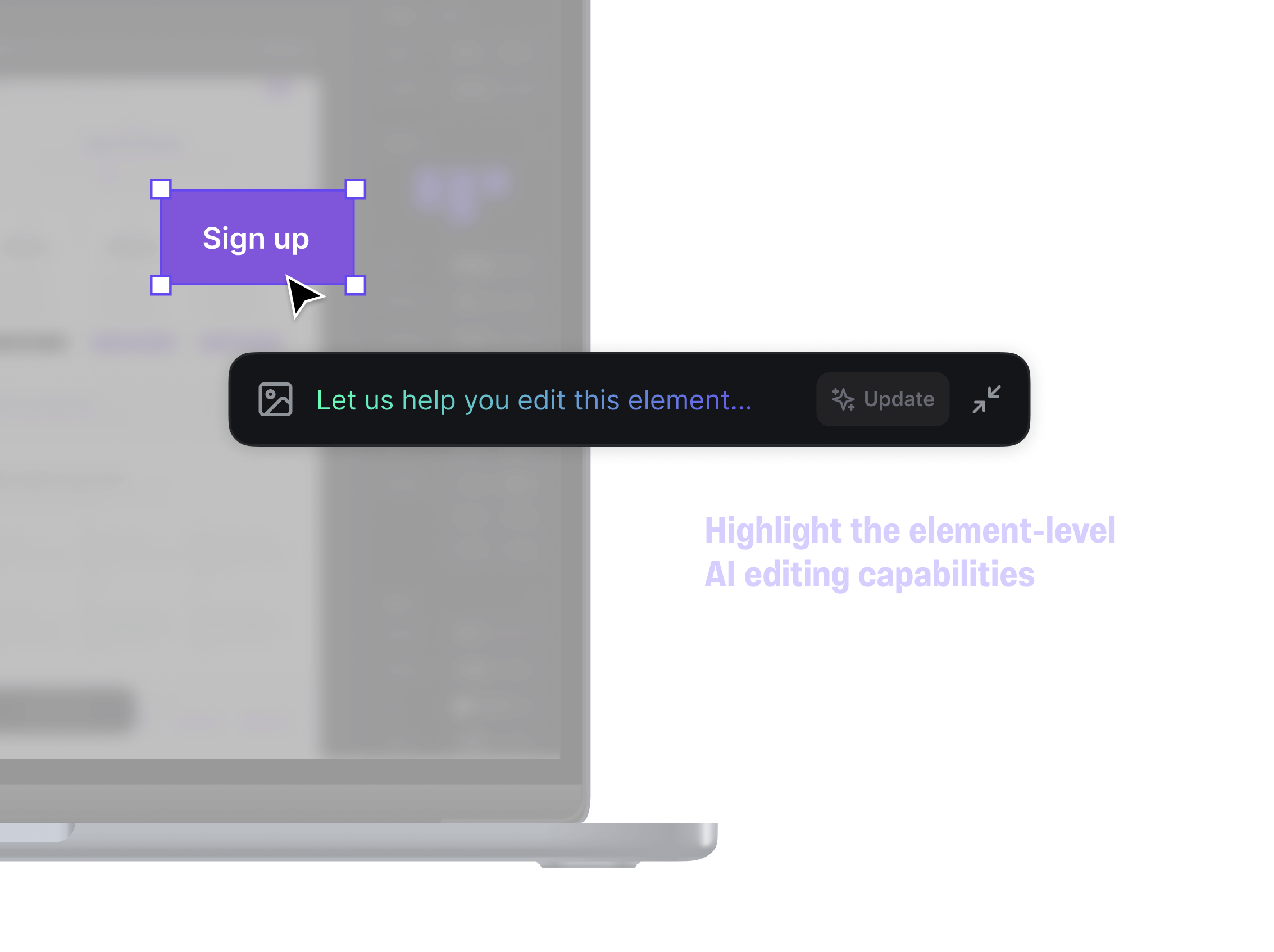
Journey Step 4: Edit Design with AI
User Pain Point
🤯 Users feel confused when they tried to edit the design elements with AI.
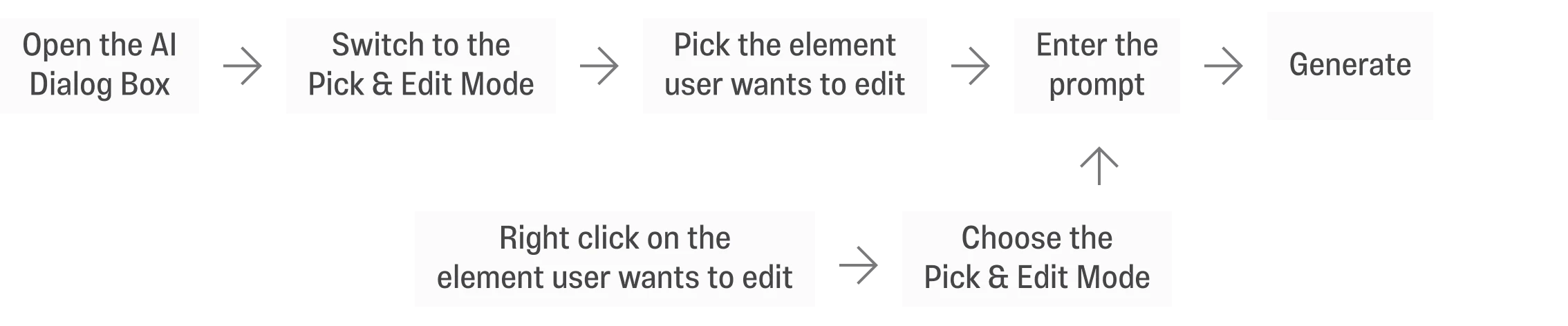
The reason is that there’s a gap between the current flow and the flow users expect.
Current flow
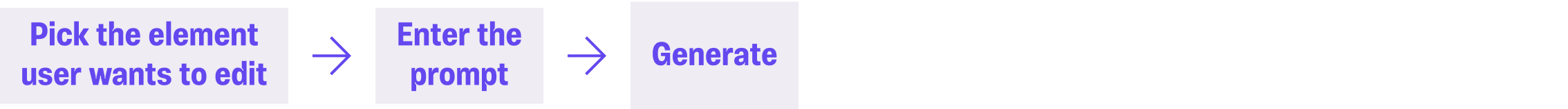
The flow users expect
Final Design
With the always-on AI dialog box, users can follow their expectation flow. To highlight the pick & edit function, there will be a rainbow effect to remind users that they can use this function.
Final Outcome Recap
Happy Path Flow
Design Impact
Quantitative Results
📈 Success rate of key AI generation task increased from 34.6% to 93.3% based on usability testing
Qualitative Results
🎯 Users gained clearer understanding of product's core AI capabilities validated through user interviews
My Achievements
Personal Growth
↩️ I successfully led a strategic pivot backed by user insights and data in this project, prioritizing improving the core AI experience
Recognition from Stakeholders
🤝🏻 I was the only designer who received the invitation for continued collaboration after the project finished
Takeaways
Takeaway #1
🧭 Direction > Effort
In this project, I didn’t just follow what I was assigned. Instead, I used research insights to align the scope with user needs and business goals, helping the product establish its value and create a greater impact. I learned not to be afraid to propose adjustments, as finding the right direction is far more important than putting effort into the wrong path.
Takeaway #2
🏆 Quality > Quantity
For new products aiming to establish itself in the market, it’s always important to prioritize quality over quantity for long-term success. A polished, high-quality feature can create a stronger impression and build user trust more effectively than numerous, underdeveloped ones.