IM Motors After-Sales Service App
Enhancing After-Sales Service App for Auto Mechanics to Boost Working Efficiency
CLIENT
IM Motors (e-vehicle)
status
Launched
Our team
Design Director x 1
Project Manager x 1
Visual Designer x 1
TIMELINE
2022 / 3 Sprints (3 weeks)
My Role
UX Designer
client's XFN team
UX Department Lead x 1
Engineers x 3
Product Manager x 2
Operation Director x 1

Overview
At the beginning of 2022, IM Motors approached our team to redesign their after-sales app for auto mechanics.
Who is IM Motors?
IM Motors is a young brand who grows really fast in China's e-vehicle sector. It targets high-end customers with high incomes and already own luxury cars.
To meet the expectations of this specific market, IM Motors aims to provide top-notch after-sales service, helping itself build a strong reputation and attract more customers in the competitive space.
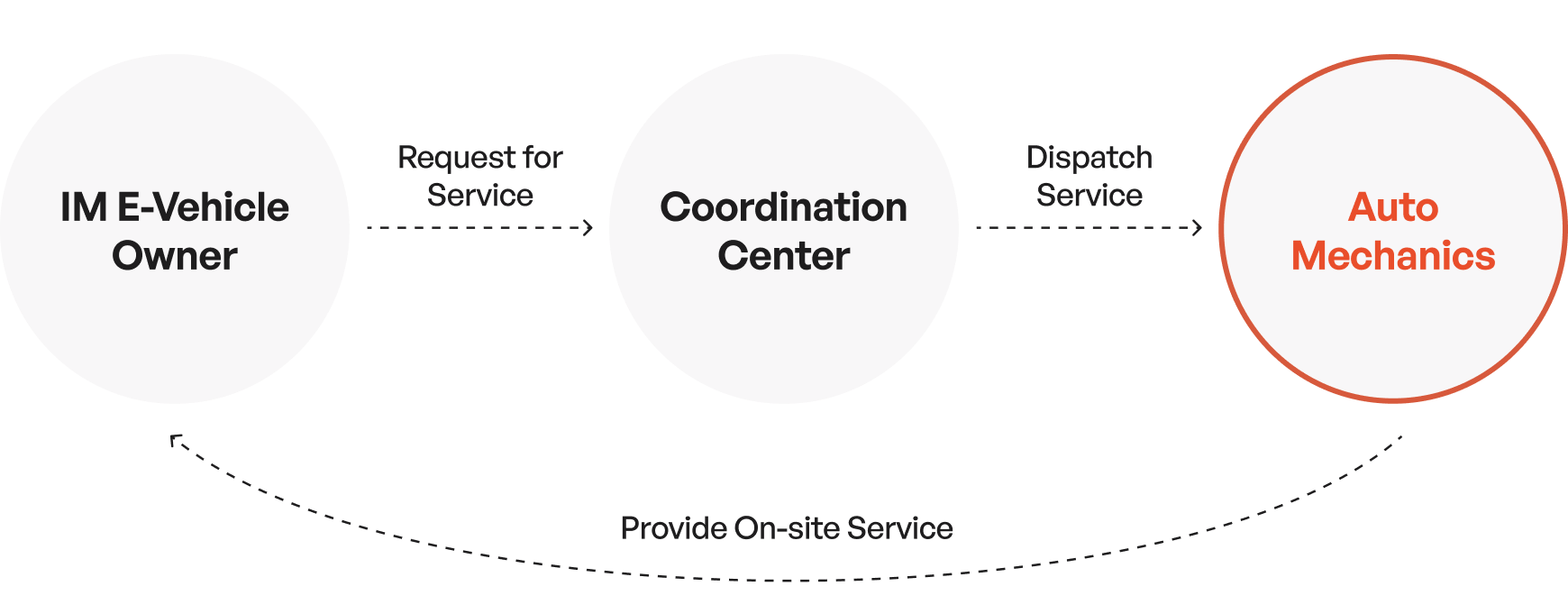
Current After-Sales Service Process
What was the problem?
While the existing after-sales app was visually appealing, it was inefficient and slowed down the entire service process, resulting in lower-quality service.
My design solutions
I worked closely with all stakeholders and implemented a wide range of improvements. In this case study, I’ll use these 3 key features as examples to show how I tackled the main user pain points, while balancing all constraints.

Final Impact
14.8%
The average task completion time for all service flows was reduced by 14.8%
26.3%
Overall user satisfaction among mechanics rose by 26.3% according to feedback
"The design really exceeds what we expected, especially considering the tight timeline and limited resources."
Testimonial from UX Department Lead, IM Motors
So, how did I get there?
I achieved all these through an iterative and collaborative process.
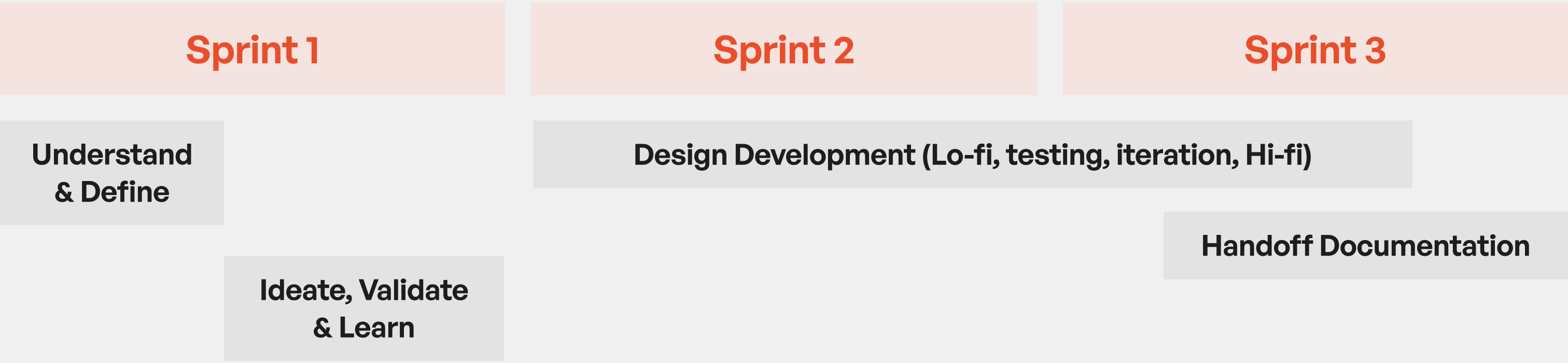
Since we only had 3 weeks, we decided to run 3 sprints that aim for quick ideation and validation.
Understand & Define
After the kick-off, we immediately began user research. However, due to limited internal support within client's company, we were unexpectedly told that we couldn’t get direct access to auto mechanics.
Challenge
How can I uncover the causes of low efficiency without direct research with target users?
My Approach
I self-studied and asked for help from experienced seniors to identify alternative research methods.
Finally, I conducted these 3 research:

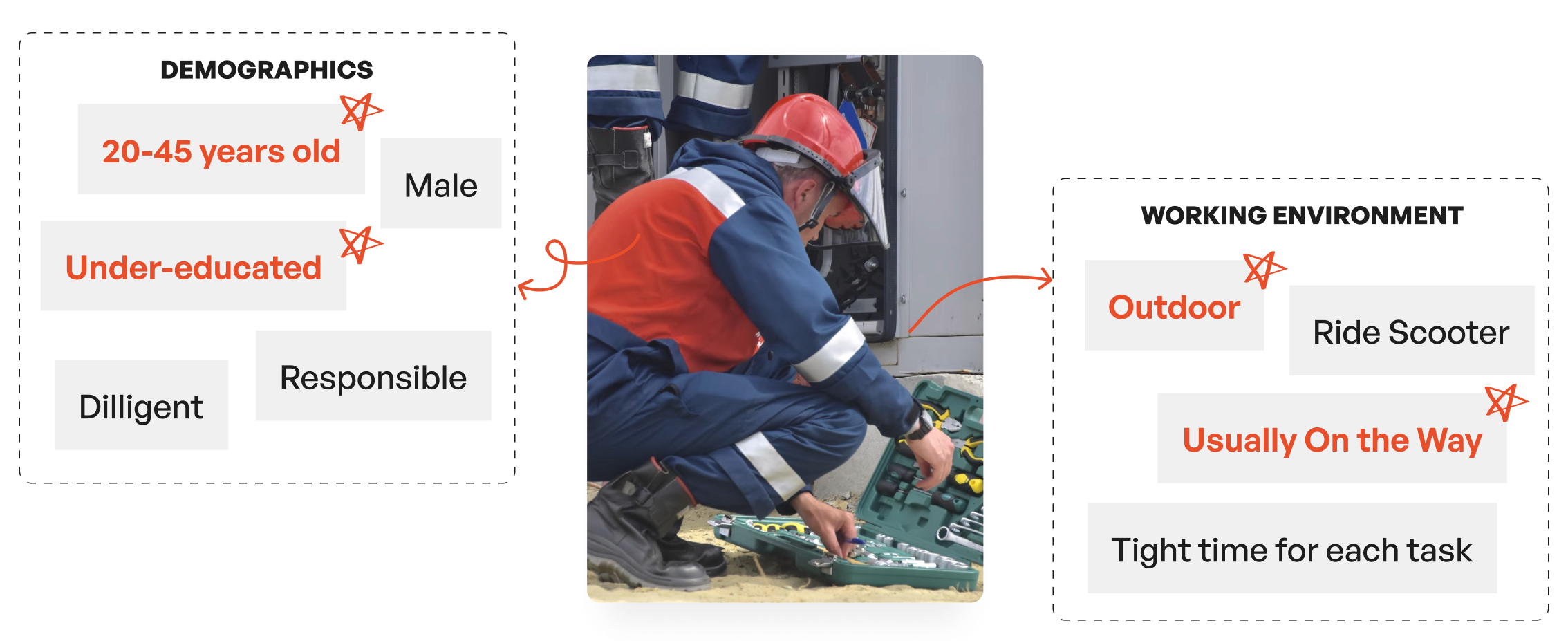
User Proxy Interview
Who they are? What they do?

Role-playing Workshop
How do they feel during work?

UX Audit
What are the root causes?
Now, imagine you’re a mechanic who...
However, when you are working on a task outdoor, you find that...
In other words, the 2 root causes are:
Cause #1
🌀 Lengthy Access Path
Even though there’s available space, users still have to navigate through several pages to access essential information.
Cause #2
🧶 Information Too Flat, Not Action-Focused
Excessive UI elements and poorly prioritized information make it difficult for users to identify and complete their next step efficiently.
Design Strategy
Surface crucial actions & information in simplified, scenario-specific formats to streamline user flows & improve efficiency.
Ideate, Validate & Learn
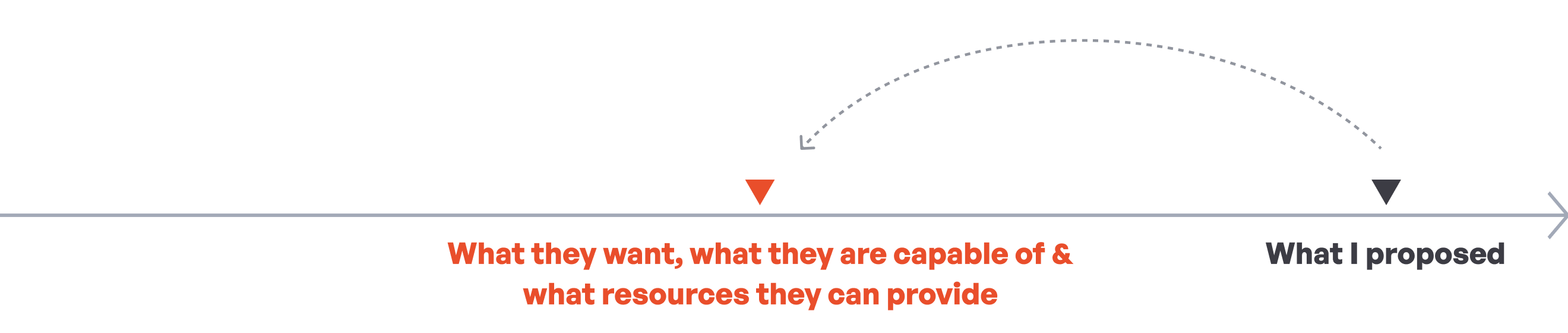
I presented all the findings with the client team. However, I met another blocker before I started to ideate: the client didn’t know what they wanted exactly and couldn’t clearly show what technical and resource support they could provide.
Challenge
How can I design something that meets user needs and business objectives under our client's ambiguous requirements and capabilities?
My Approach
I quickly drafted an ideal concept as a starting point to facilitate more collaborative & meaningful discussions with all stakeholders.
Final Scope
Refine and iterate the agreed features individually without revamping the overall information architecture, ensuring the final solutions are both impactful and technically feasible.
Design, Design, & Design
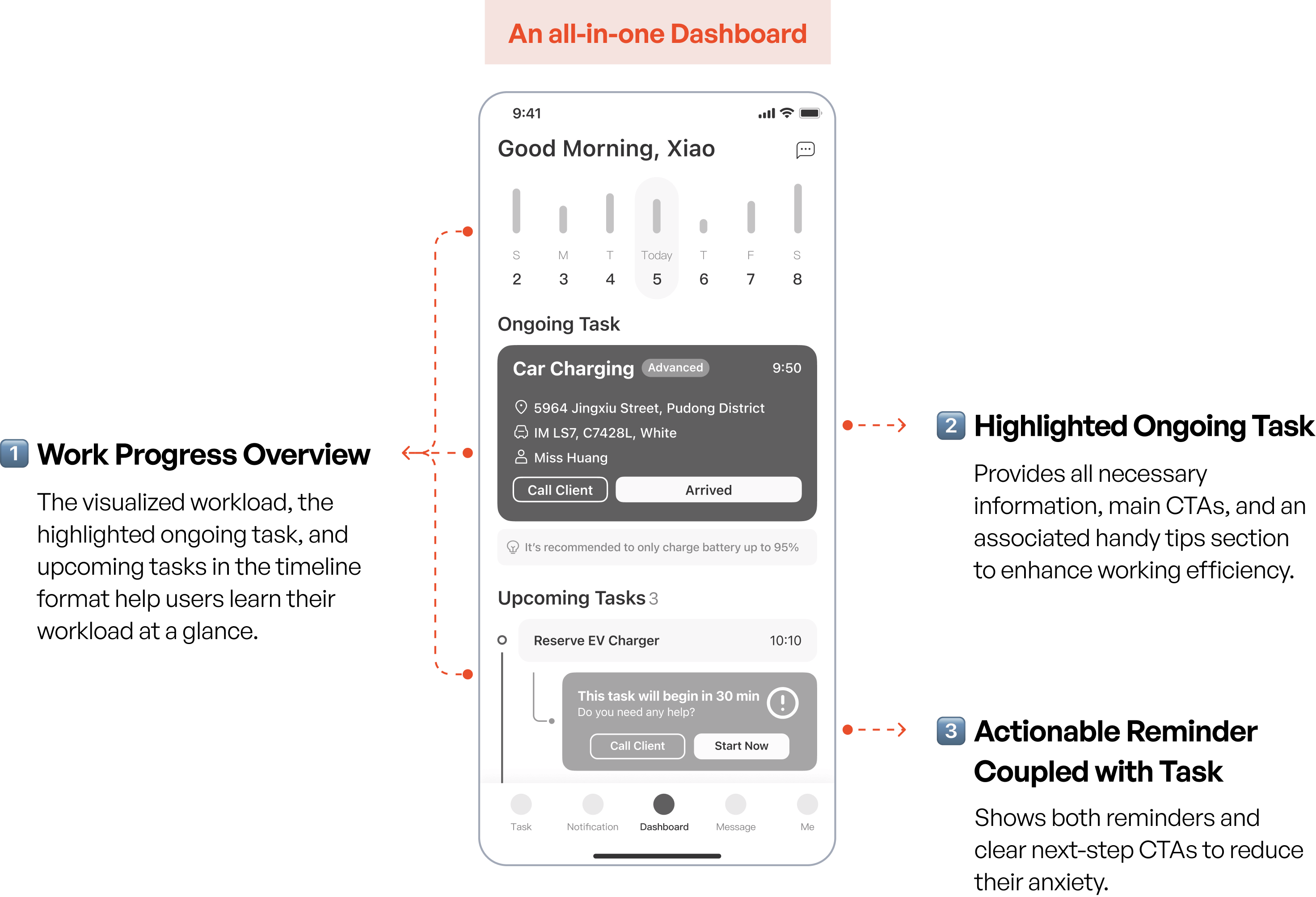
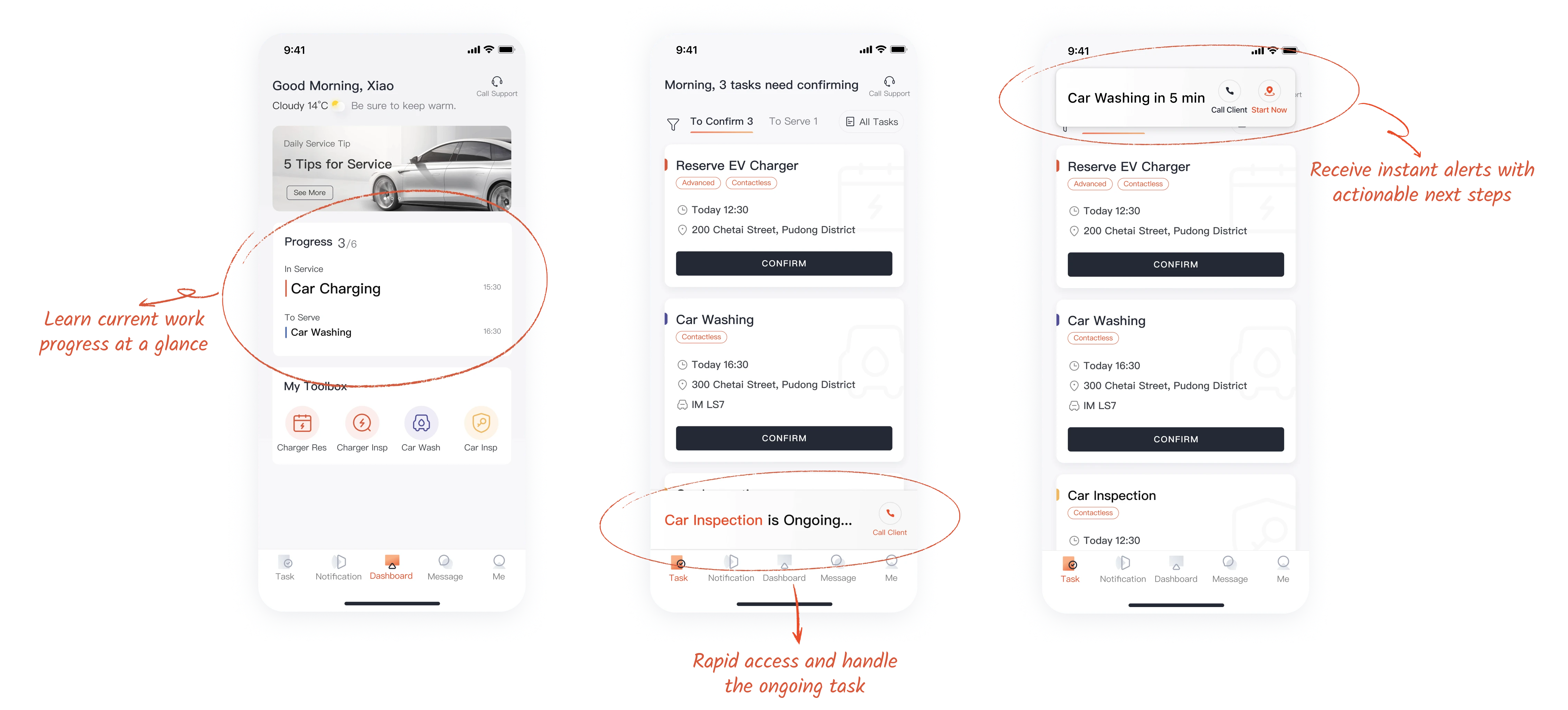
Feature #1: Daily Work Progress Widget
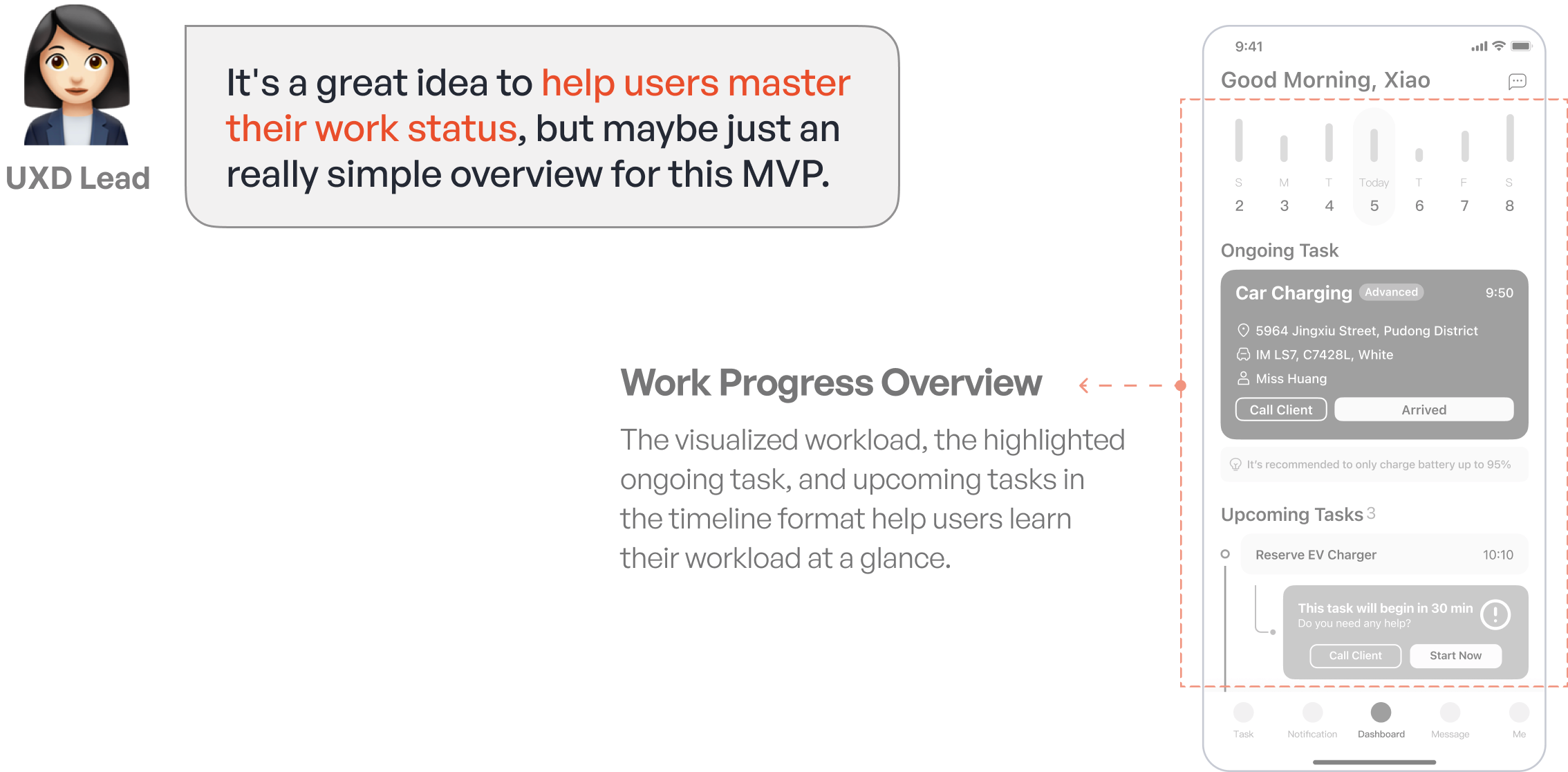
Initial Feedback
My Approach
STEP 1
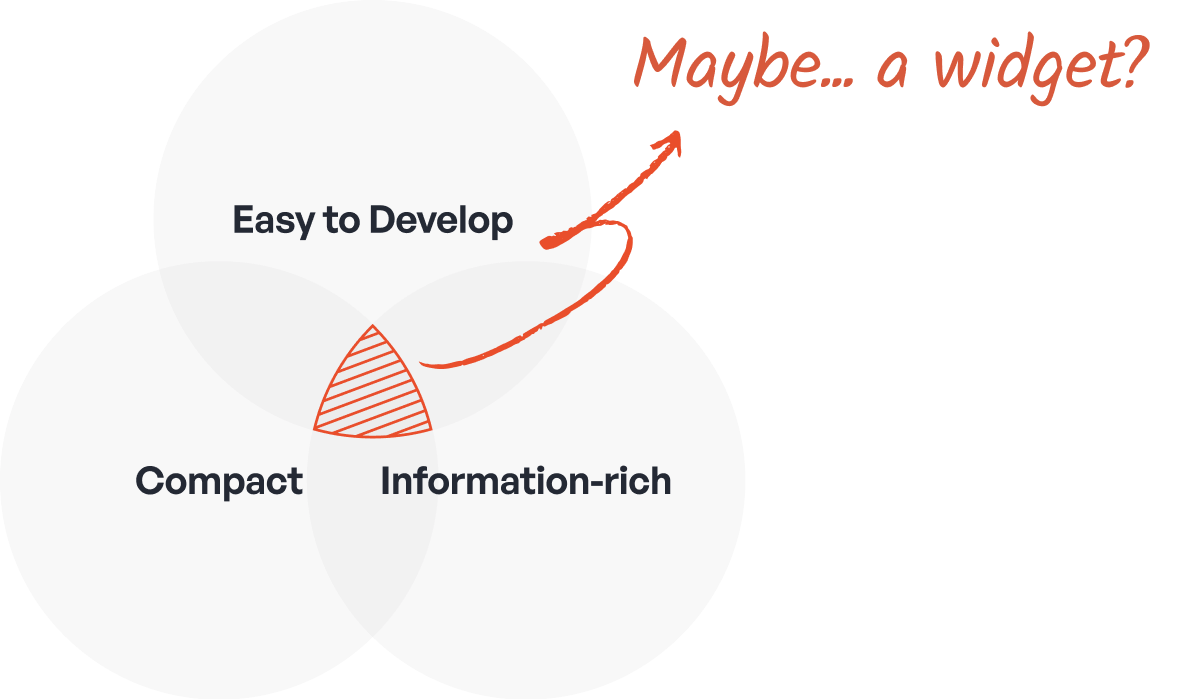
I translated the feedback into a clear design direction
STEP 2
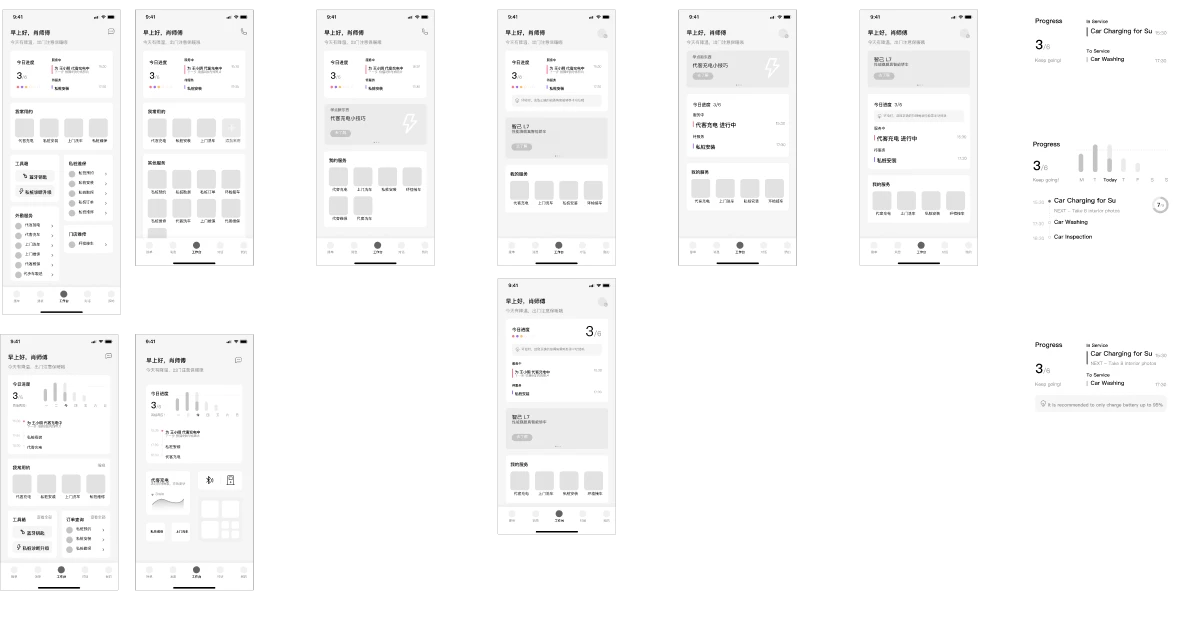
Then I explored lots of different options based on the design direction
STEP 3
I presented the top 2 options based on the insights both from the user and the client sides
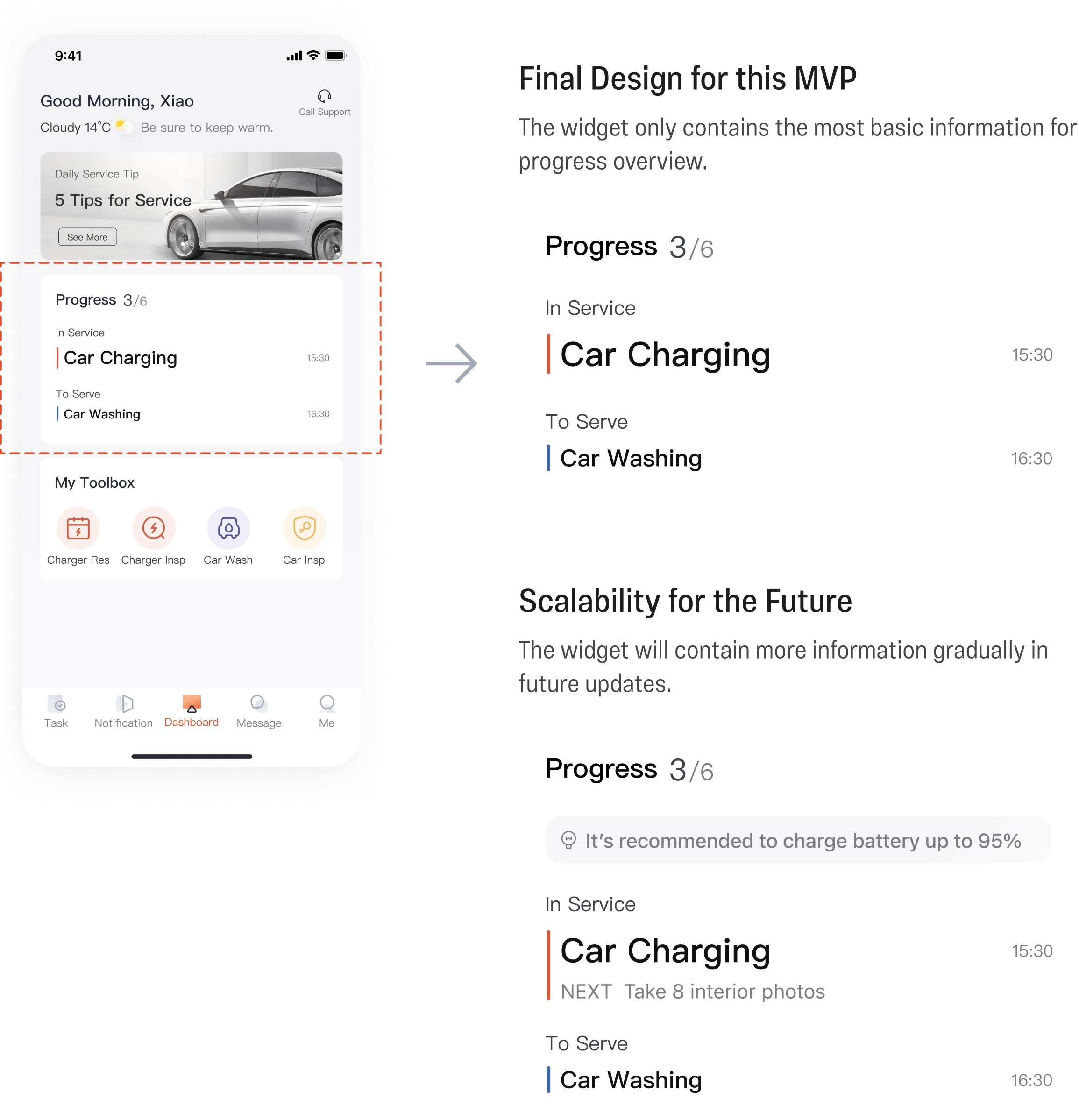
Final Design of Feature #1
After the sync meeting with all stakeholders, we decided to go with the option A. Then I finalized it based on all the feedback.

Feature #2: Sticky Ongoing Task Bar
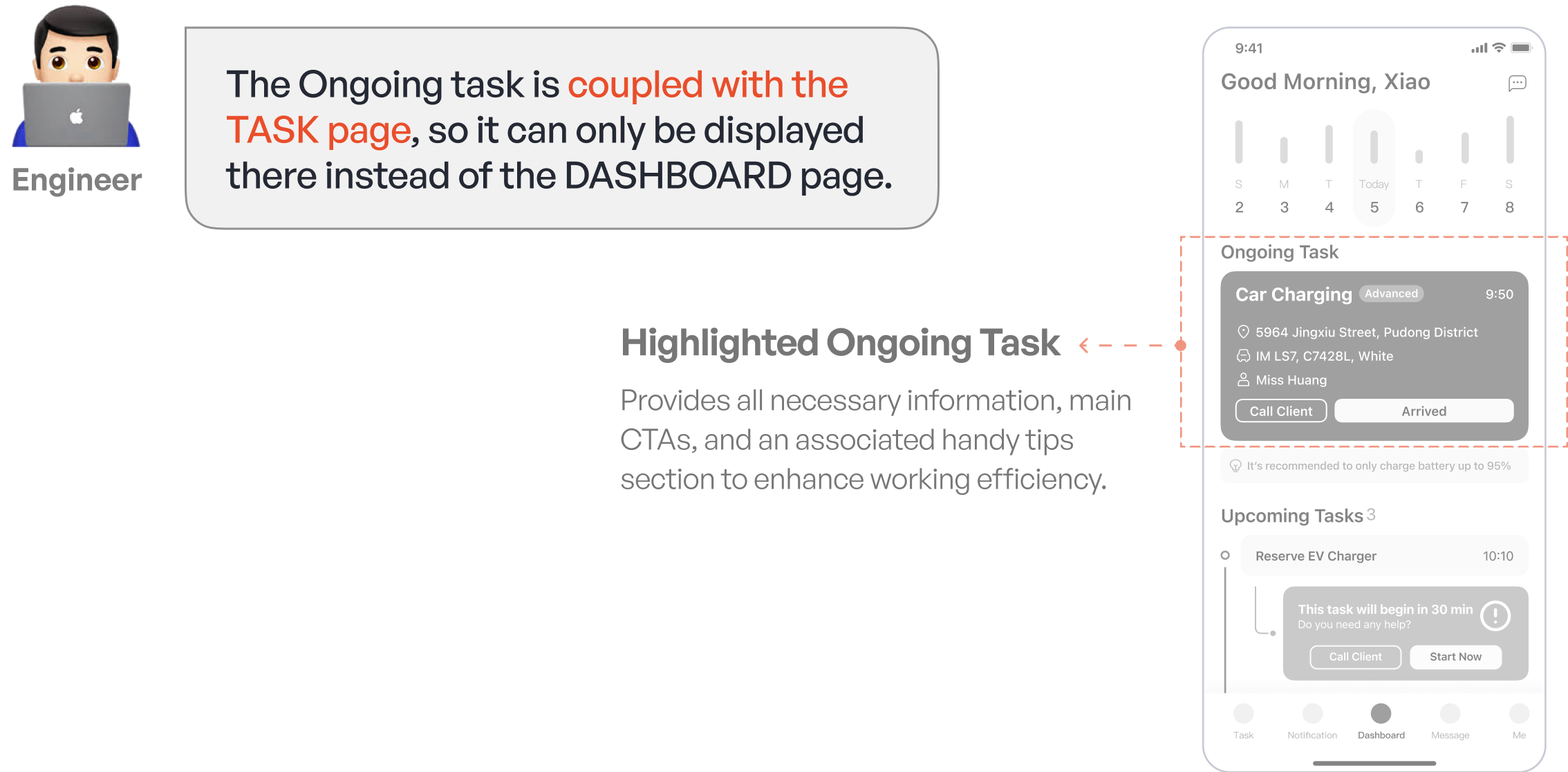
Initial Feedback
My Approach
STEP 1
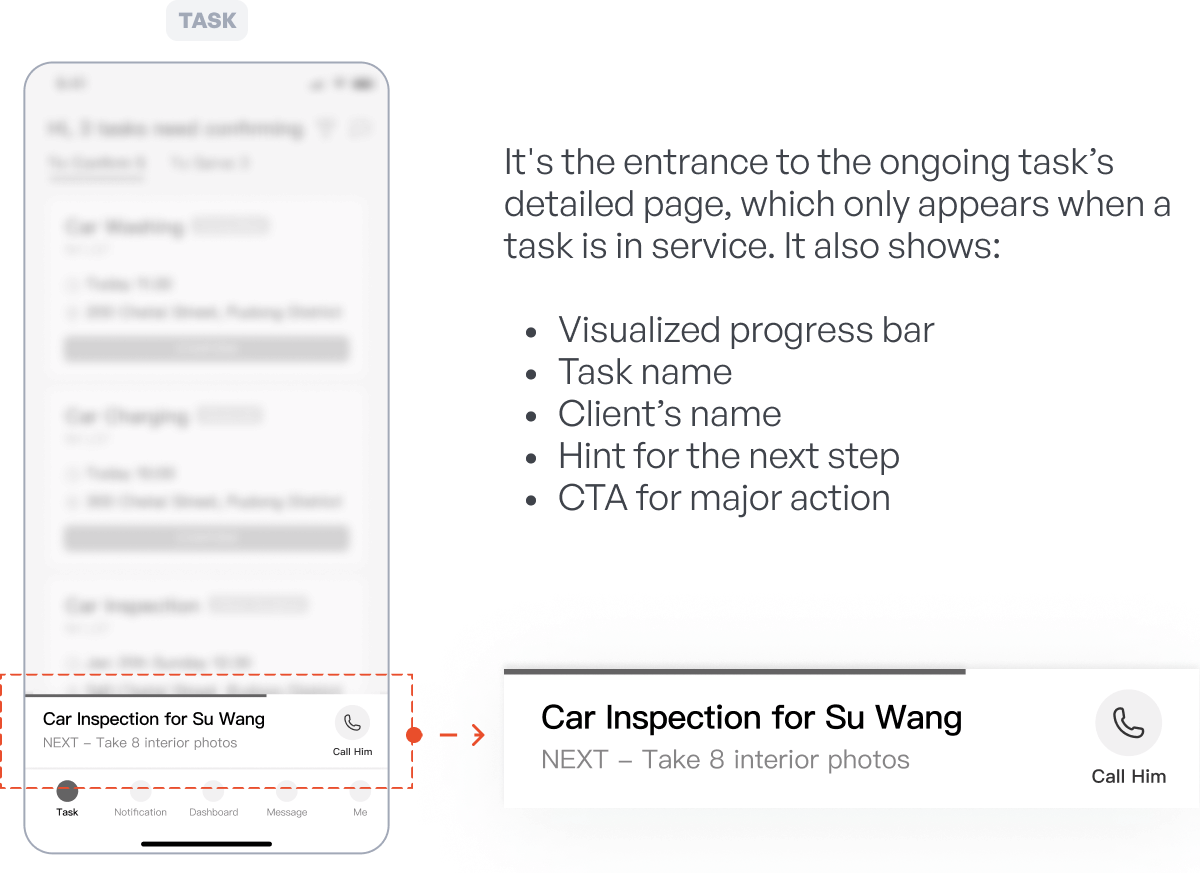
I created an ideal concept on the TASK page as the starting point of discussion
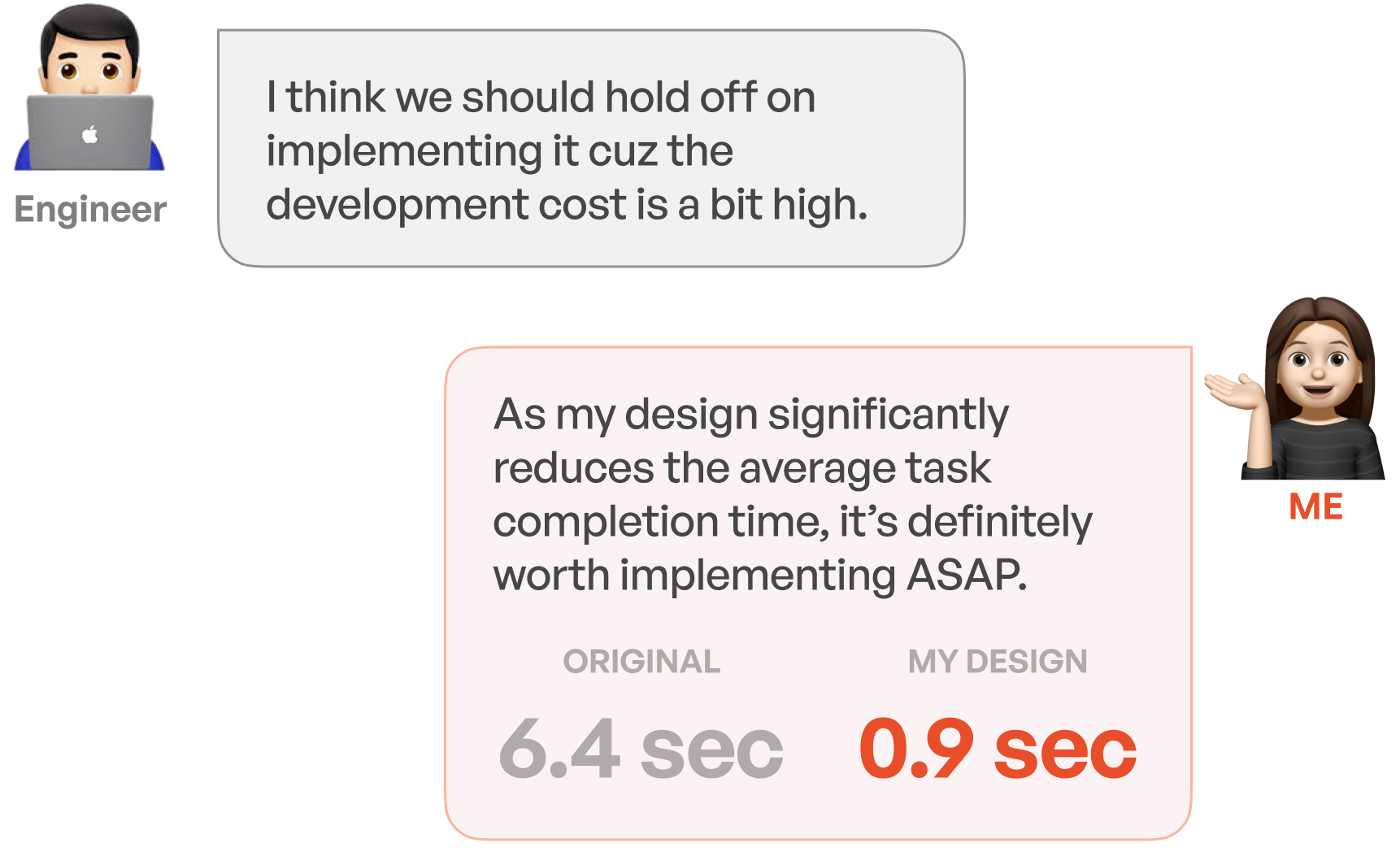
STEP 2
Although I got pushback, I ran a rapid A/B Testing to defend my design decision
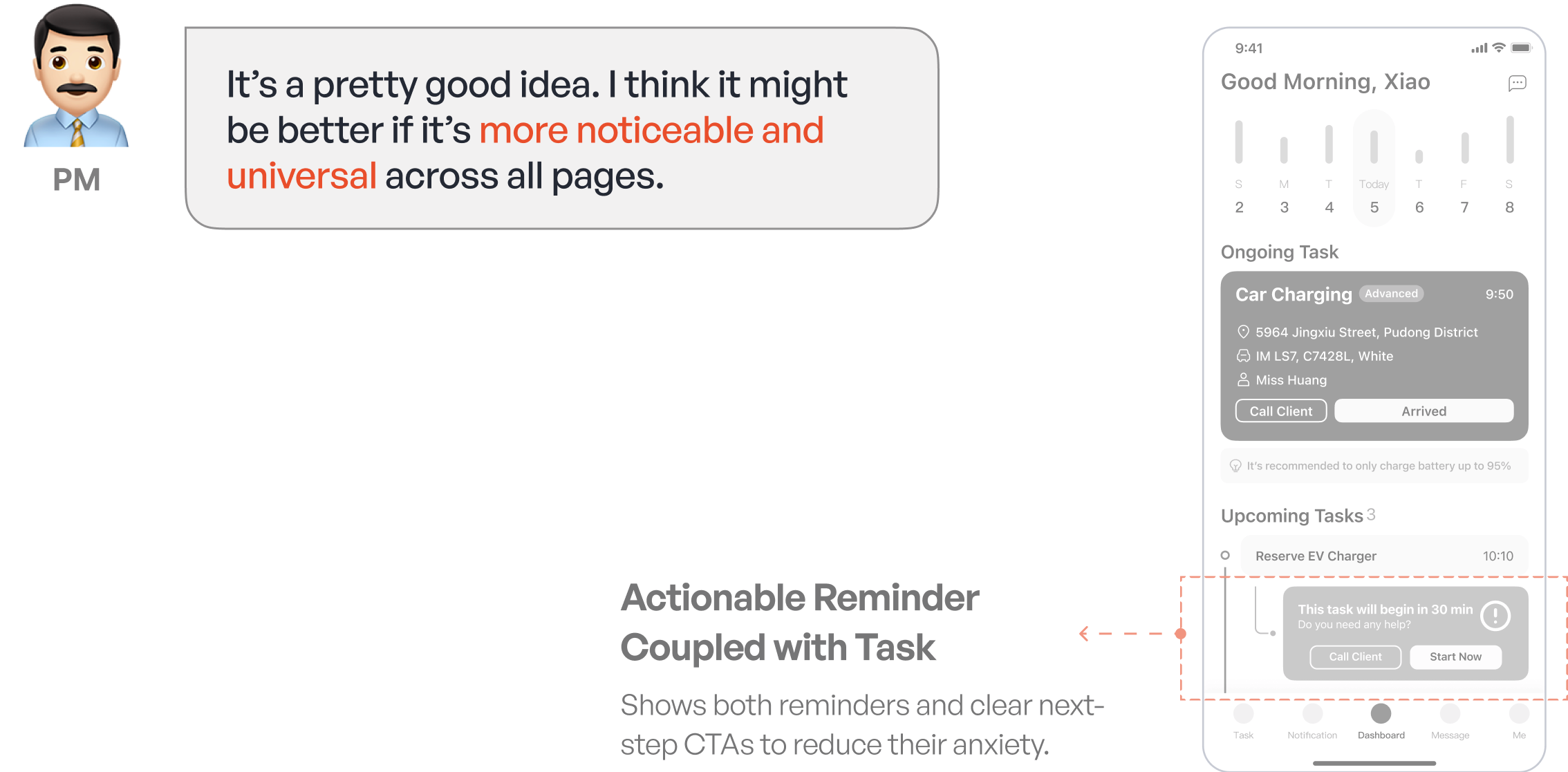
STEP 3
I also stepped back and proposed a downgraded version based on feedback
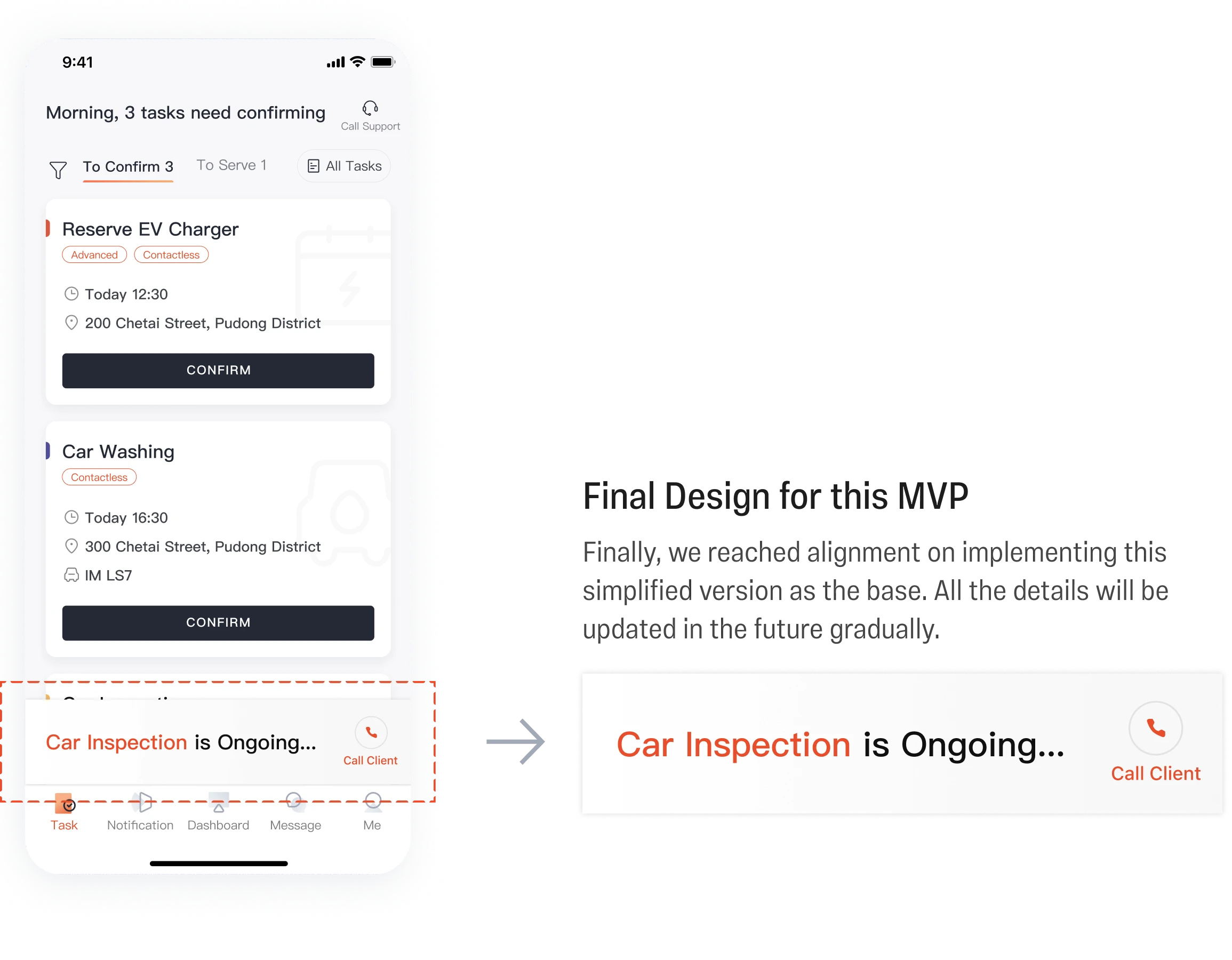
Final Design of Feature #2

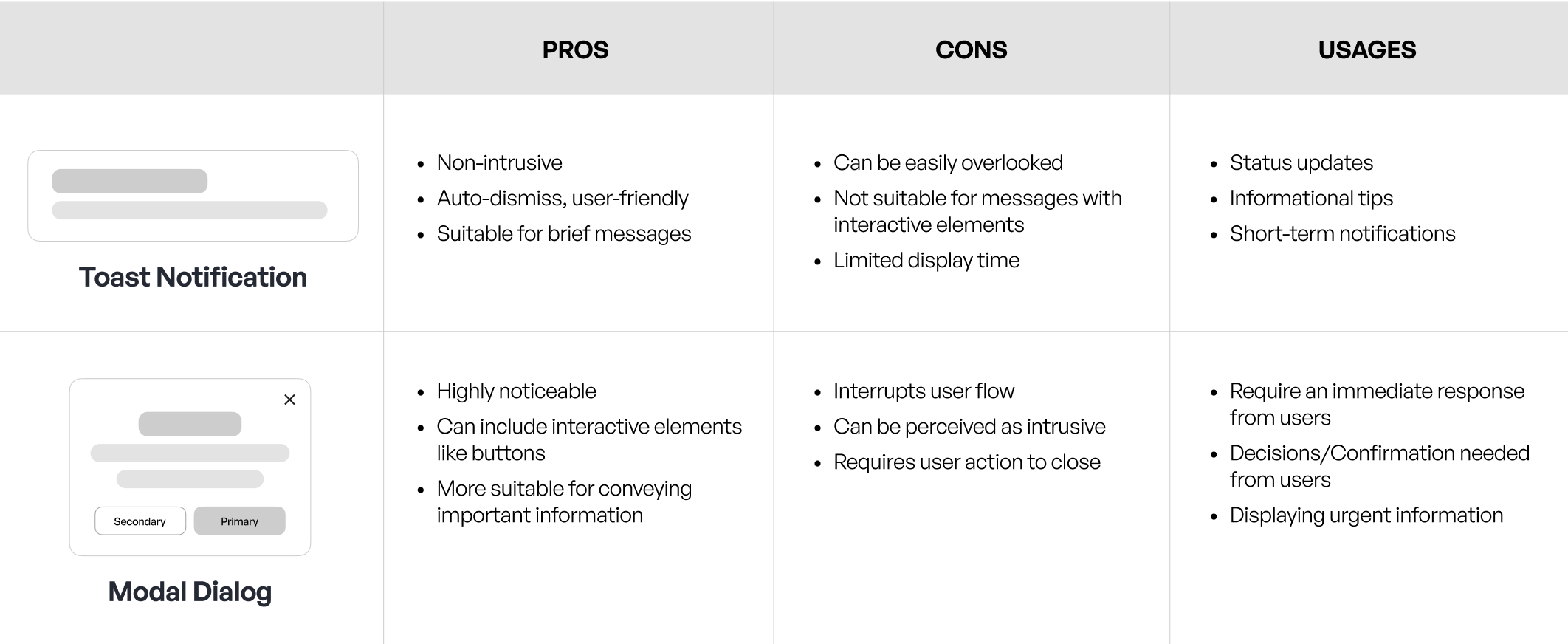
Feature #3: Actionable Reminder
Initial Feedback
My Approach
STEP 1
I researched common design systems to find the best practices for this scenario and compared them
STEP 2
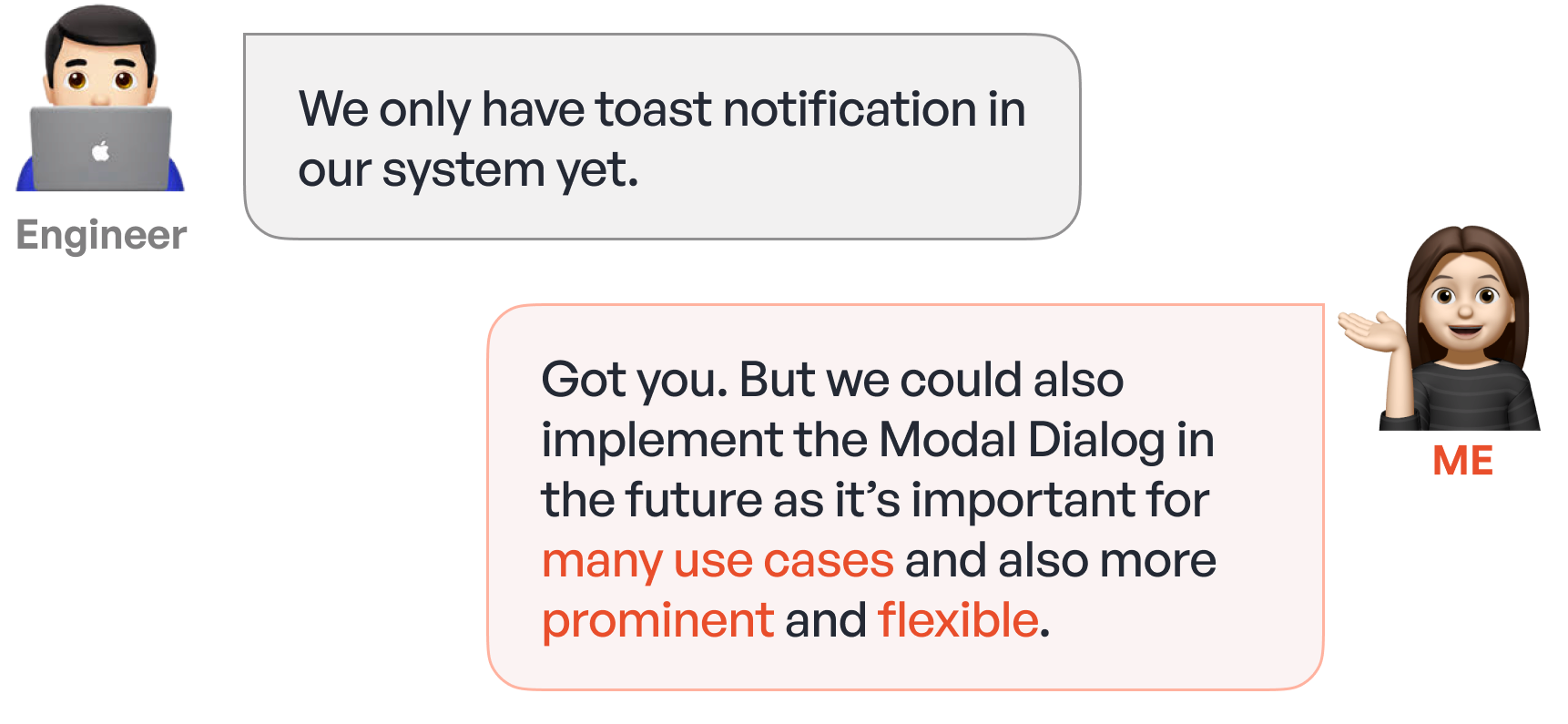
Then I talked with the dev team to see which one they recommend the most
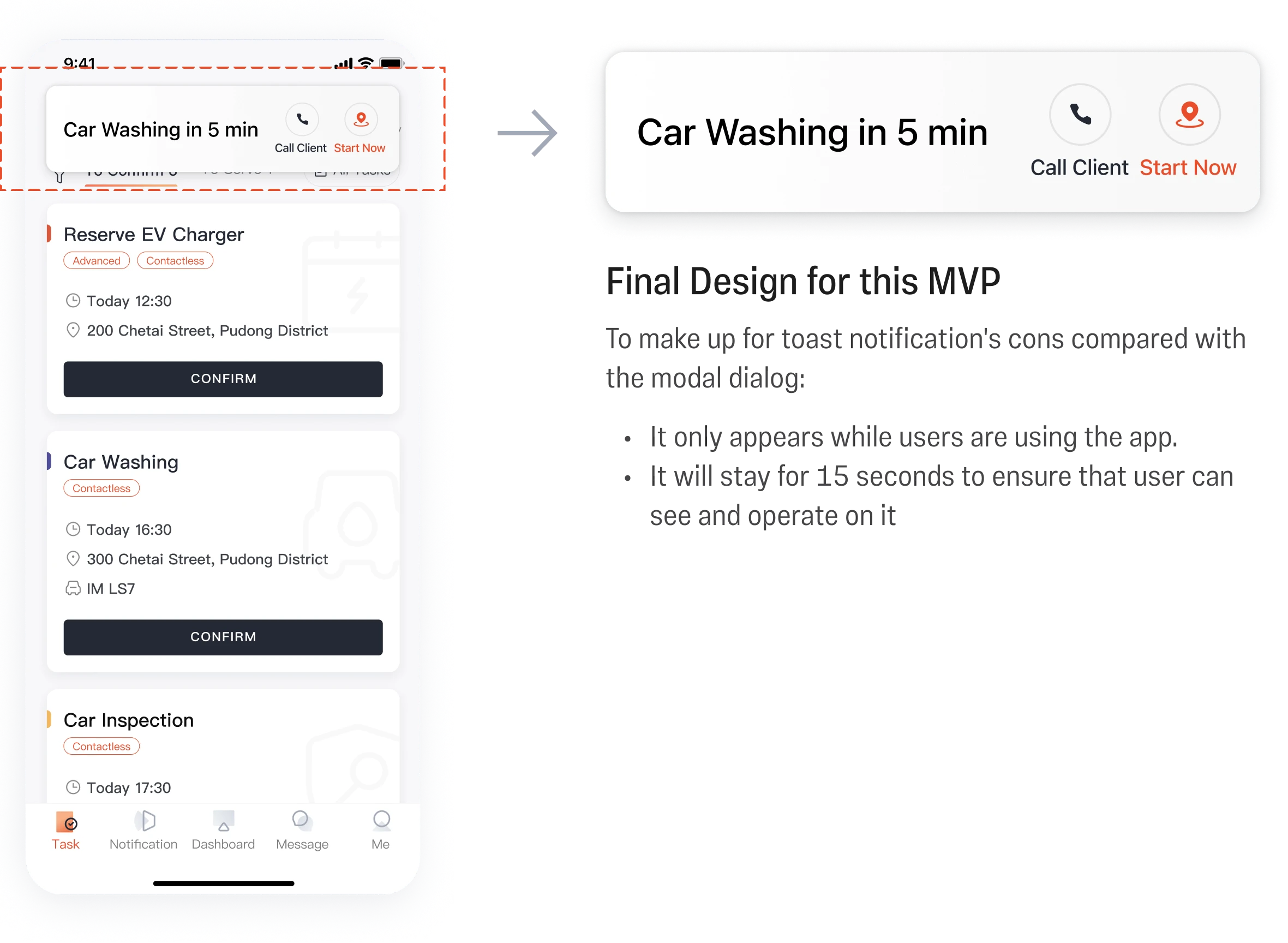
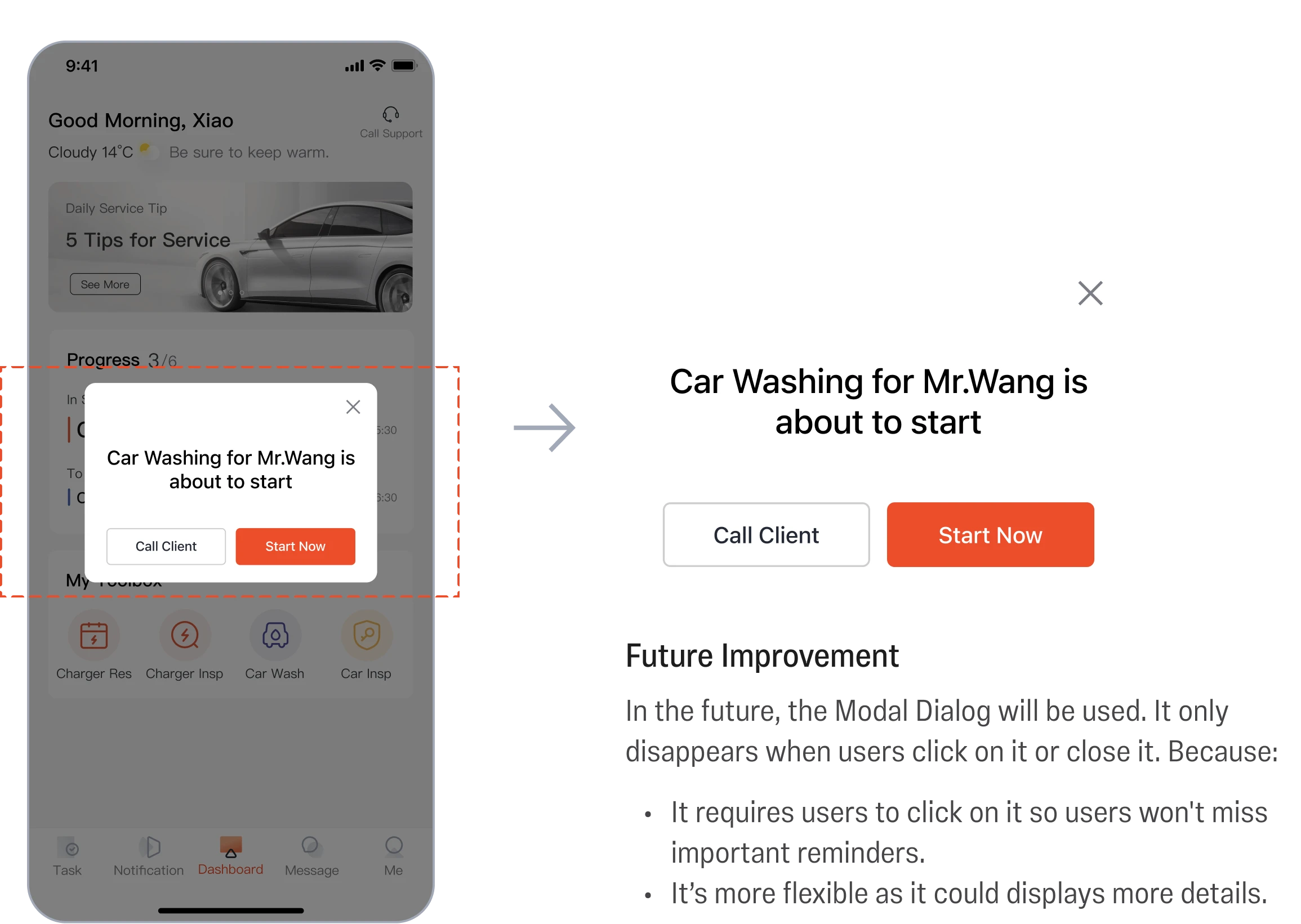
Final Design of Feature #3
I finally used toast notification for this MVP, adding rules to better suit the usage scenario. Also, the dev team agreed to add tge Modal Dialog in their design systems in the future.


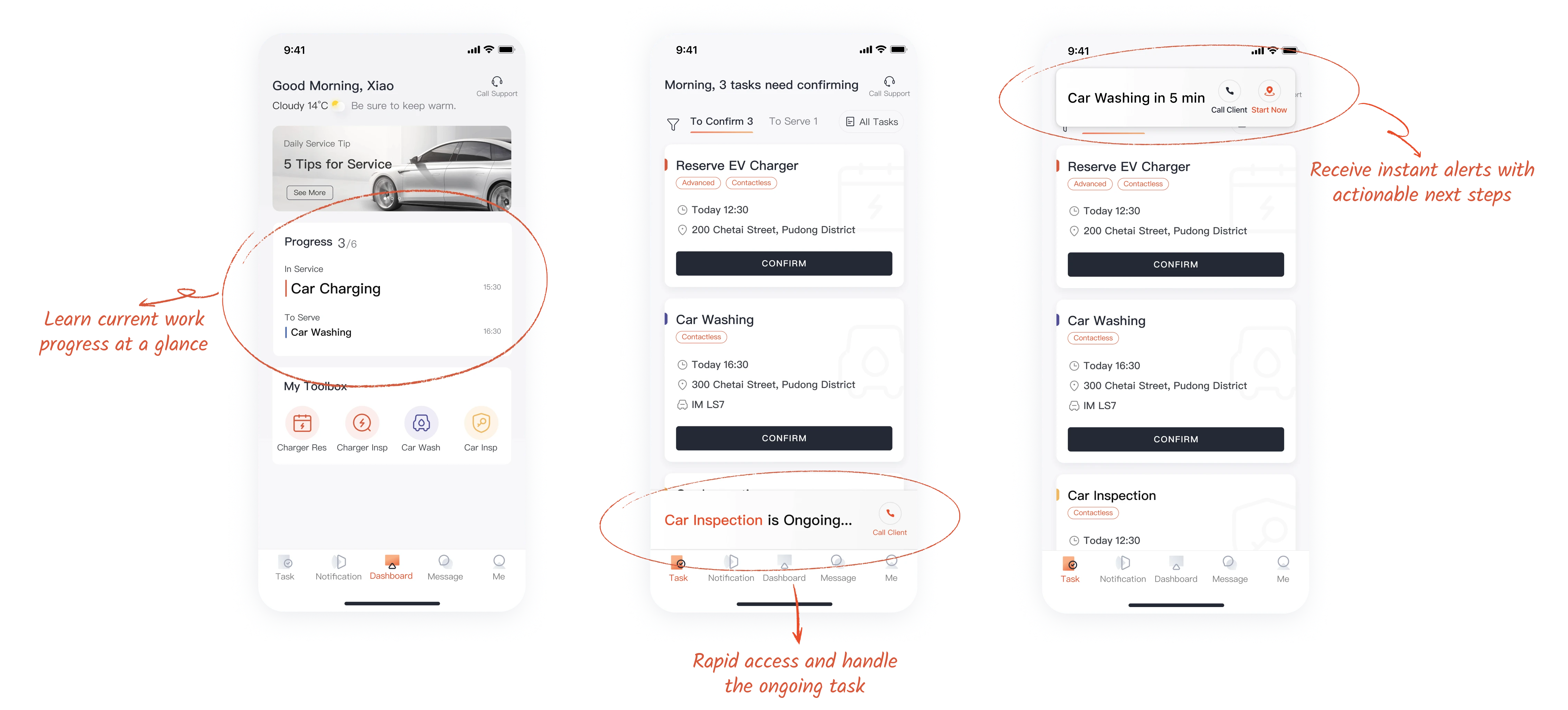
Final Outcome Recap
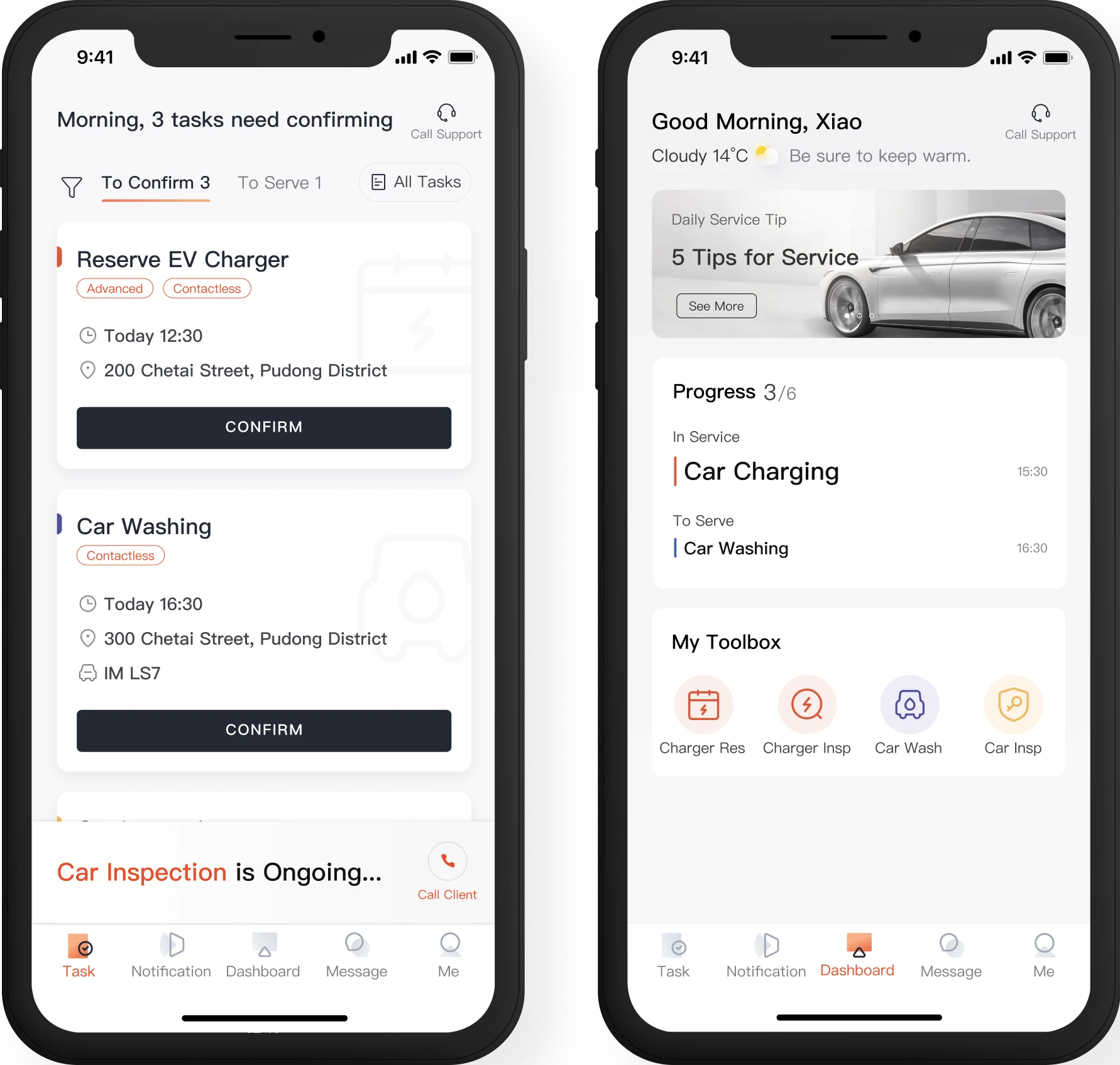
Final Designs

Final Impact
14.8%
The average task completion time for all service flows was reduced by 14.8%
26.3%
Overall user satisfaction among mechanics rose by 26.3% according to feedback
"The design really exceeds what we expected, especially considering the tight timeline and limited resources."
Testimonial from UX Department Lead, IM Motors
Takeaways
Takeaway #1
🌊 Turn Challenges into Opportunities
UX design is not a smooth process. Every twist – be it pushback, evolving scopes, or compressed timelines – is a chance to grow. Through this project, I learned how to expect the unexpected and adapt swiftly.
Takeaway #2
🧭 Prioritize Scalability in Design
As a designer, it's important to remember that I'm not only designing for now but also for the future. This project taught me to think long-term, considering the broader impact and future growth potential of every design decision.
Takeaway #3
💡 Rationales are Backbone of Design
At first, it was scary to present in front of all stakeholders for me as a junior designer. However, I gradually became more confident since I knew that I always had strong rationales behind every decision. It helped me to defend my designs and created more constructive communication.