Tempo Labs: AI Design & Coding Tool
How I Initiated & Led the Core AI Flow Redesign That Increased User Success from 34% to 93%
Timeline
Jan - Apr 2024
status
Phased Release
My Role
Product Designer
collaborated w/
PM (CEO) x 1
Engineer (CTO) x 1
Product Designer x 4

Tempo Labs: AI Design & Coding Tool
How I Initiated & Led the Core AI Flow Redesign That Increased User Success from 34% to 93%
Timeline
Jan - Apr 2024
status
Phased Release
My Role
Product Designer
collaborated w/
PM (CEO) x 1
Engineer (CTO) x 1
Product Designer x 4

Tempo Labs: AI Design & Coding Tool
How I Initiated & Led the Core AI Flow Redesign That Increased User Success from 34% to 93%
Timeline
Jan - Apr 2024
status
Phased Release
My Role
Product Designer
collaborated w/
PM (CEO) x 1
Engineer (CTO) x 1
Product Designer x 4

Overview
Tempo Labs is a YC-backed startup building an AI-powered design & coding tool.
Product Vision
It aims to empower developers & designers to build React apps faster.
Product Vision
It aims to empower developers & designers to build React apps faster.
Product Vision
It aims to empower developers & designers to build React apps faster.



the problem
In early usability testing, most users failed to recognize and complete the core AI generation flow.
the problem
In early usability testing, most users failed to recognize and complete the core AI generation flow.
the problem
In early usability testing, most users failed to recognize and complete the core AI generation flow.



My role
I took the lead in redesigning this flow, working closely with 4 other product designers throughout the process.
My role
I took the lead in redesigning this flow, working closely with 4 other product designers throughout the process.
My role
I took the lead in redesigning this flow, working closely with 4 other product designers throughout the process.
👥
Team coordination
Arranged design discussion & review sessions, delegated tasks to other designers, and aligned progress with stakeholders
👥
Team coordination
Arranged design discussion & review sessions, delegated tasks to other designers, and aligned progress with stakeholders
👥
Team coordination
Arranged design discussion & review sessions, delegated tasks to other designers, and aligned progress with stakeholders
🔄
End-to-end product design
User research, information architecture, wireframe, prototype, iteration, and final handoff for 4 key features and 1 design system
🔄
End-to-end product design
User research, information architecture, wireframe, prototype, iteration, and final handoff for 4 key features and 1 design system
🔄
End-to-end product design
User research, information architecture, wireframe, prototype, iteration, and final handoff for 4 key features and 1 design system
redesign preview & impact
Following my redesign, the success rate improved by around 60%, reaching 93.3%.
redesign preview & impact
Following my redesign, the success rate improved by around 60%, reaching 93.3%.
redesign preview & impact
Following my redesign, the success rate improved by around 60%, reaching 93.3%.


So, how did I get there?
So, how did I get there?
So, how did I get there?
Understand
Understand the Product
User goal
Generate ready-to-launch design and code that precisely match users' needs rapidly. ⏩ 🎨 💻
User goal
Generate ready-to-launch design and code that precisely match users' needs rapidly. ⏩ 🎨 💻
User goal
Generate ready-to-launch design and code that precisely match users' needs rapidly. ⏩ 🎨 💻



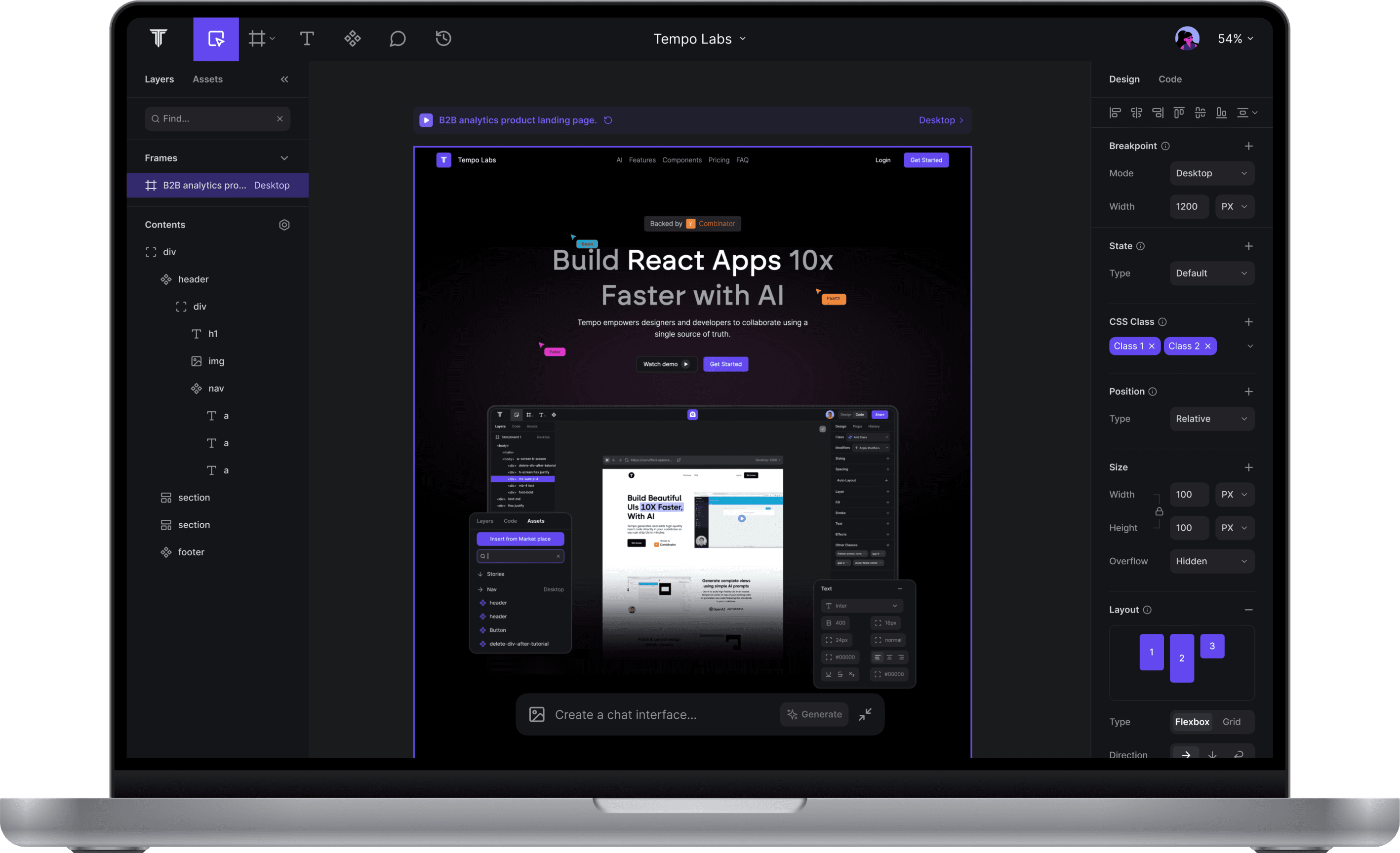
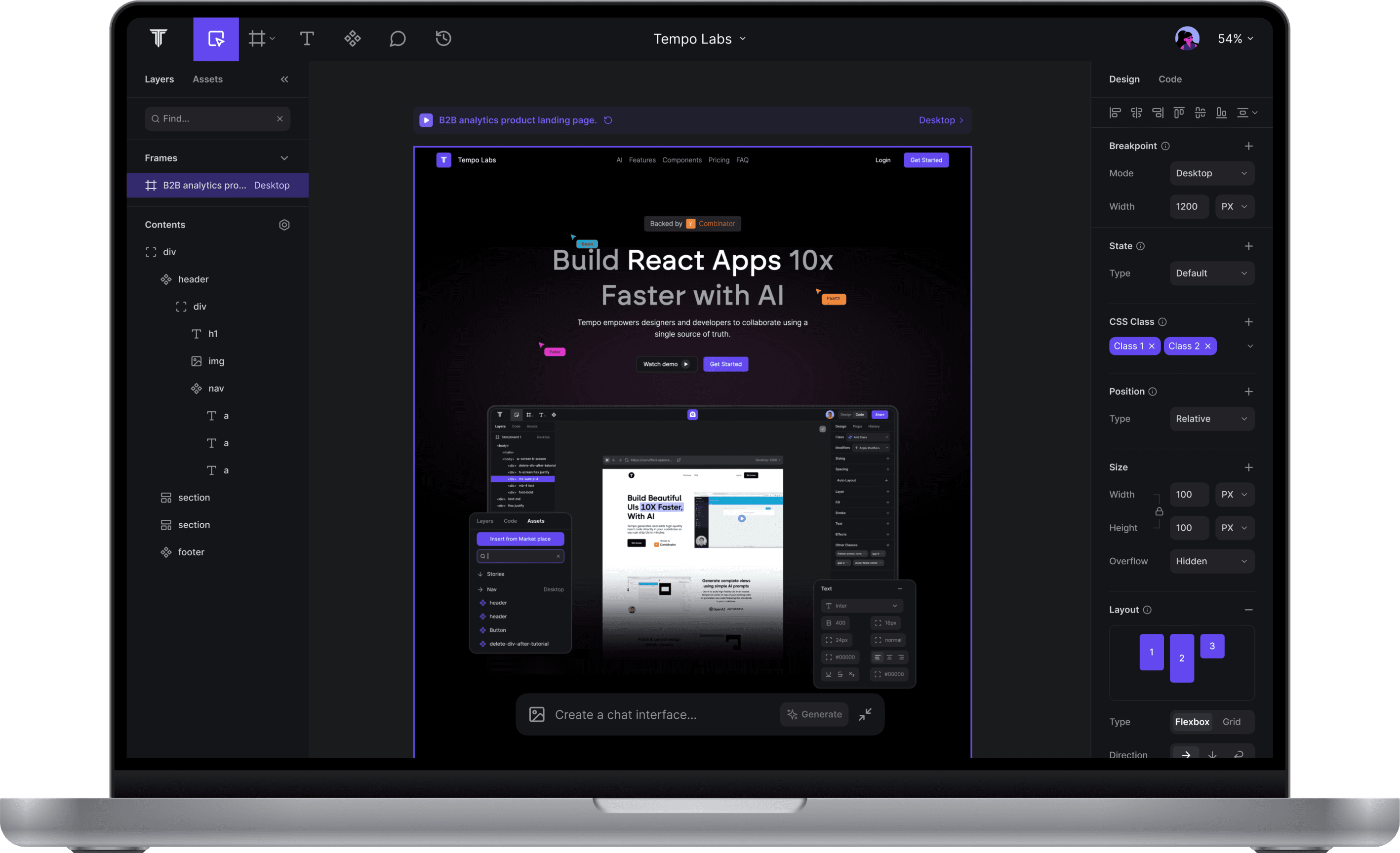
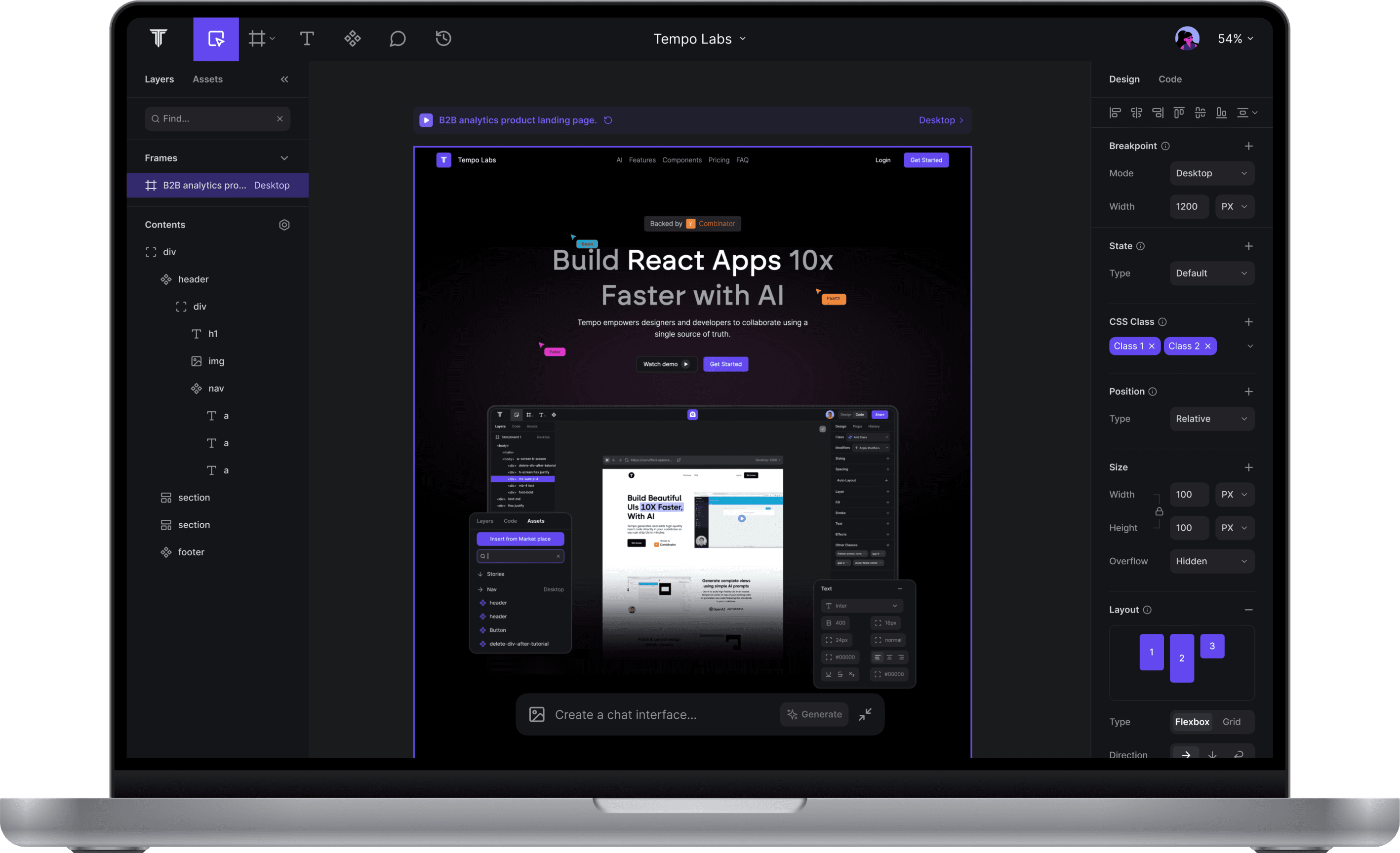
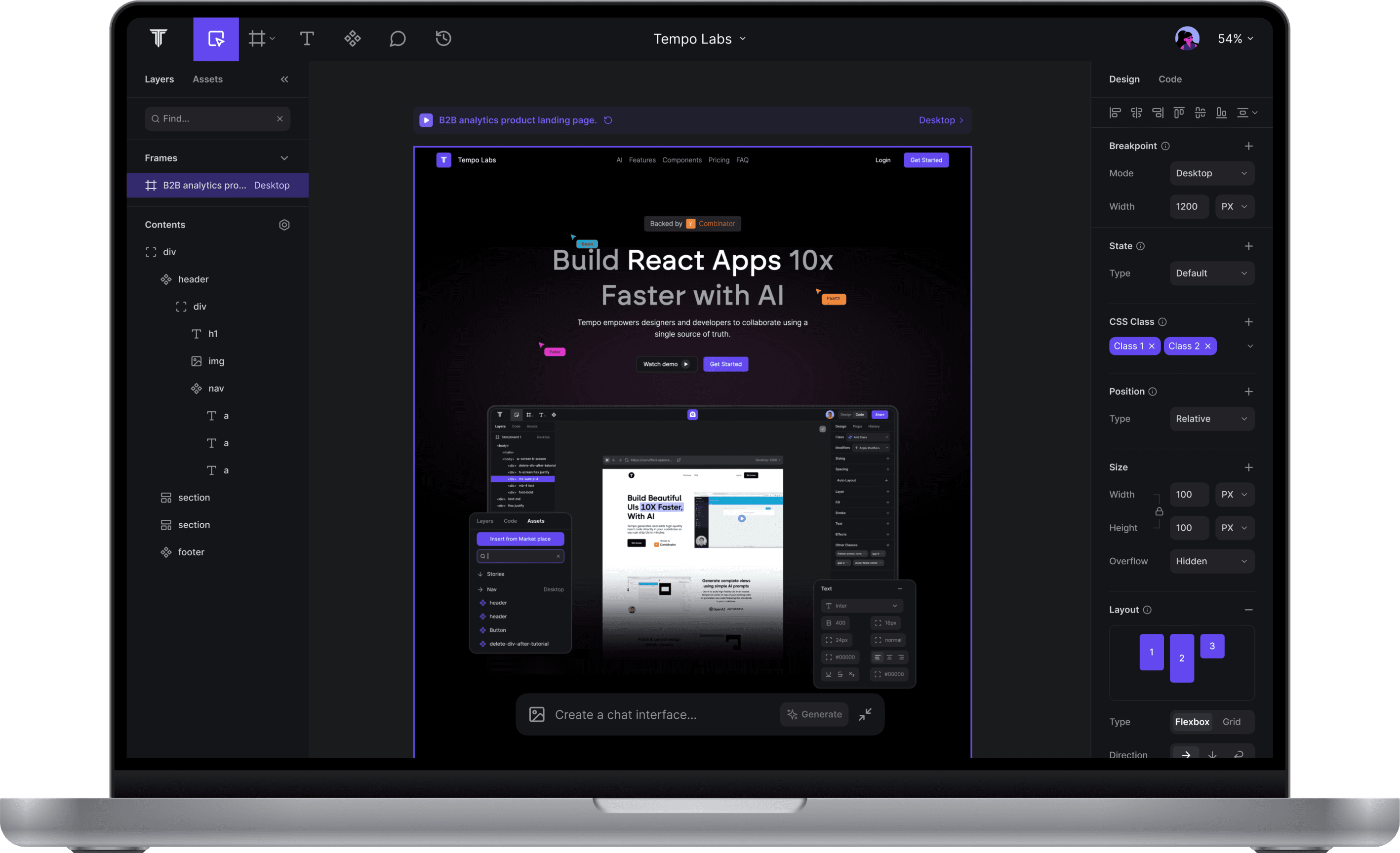
key generation flow
This was the product when I first walked through its key AI generation flow:
key generation flow
This was the product when I first walked through its key AI generation flow:
key generation flow
This was the product when I first walked through its key AI generation flow:
Find the Root Cause
Understand the PRD
current PRD
The PM(CEO) aimed to add more customization methods in the customization step to get the tool ready for public release ASAP.
From PM’s perspective, it could make the product more comprehensive with more completed features.
current PRD
The PM(CEO) aimed to add more customization methods in the customization step to get the tool ready for public release ASAP.
From PM’s perspective, it could make the product more comprehensive with more completed features.
current PRD
The PM(CEO) aimed to add more customization methods in the customization step to get the tool ready for public release ASAP.
From PM’s perspective, it could make the product more comprehensive with more completed features.



But I kept wondering:
is this really the top user problem?
But I kept wondering:
is this really the top user problem?
But I kept wondering:
is this really the top user problem?
Define
Bring User’s Perspective in
user research
26 Usability Tests & In-Depth Interviews
We conducted usability testing and interviews with 26 potential users in total to identify key usability issues and understand their mental models.
user research
26 Usability Tests & In-Depth Interviews
We conducted usability testing and interviews with 26 potential users in total to identify key usability issues and understand their mental models.
user research
26 Usability Tests & In-Depth Interviews
We conducted usability testing and interviews with 26 potential users in total to identify key usability issues and understand their mental models.
user research finding
Most testers can’t even reach the customization stage.
user research finding
Most testers can’t even reach the customization stage.
user research finding
Most testers can’t even reach the customization stage.



Rescope & Prioritization
P0-Build a solid foundation by ensuring users can navigate smoothly to the key customization stage first.
P1-Then enhance the comprehensiveness by adding new features.
P0-Build a solid foundation by ensuring users can navigate smoothly to the key customization stage first.
P1-Then enhance the comprehensiveness by adding new features.
P0-Build a solid foundation by ensuring users can navigate smoothly to the key customization stage first.
P1-Then enhance the comprehensiveness by adding new features.
Find the Root Cause
So, why were users struggling with the current user journey?

Find the Root Cause
Root cause
There’re 2 Root Causes:
Root cause
There’re 2 Root Causes:
Root cause
There’re 2 Root Causes:
🧭
Unclear guidance
Low feature discoverability made it difficult to understand what it could do. Poor feedback further added to the confusion.
🧭
Unclear guidance
Low feature discoverability made it difficult to understand what it could do. Poor feedback further added to the confusion.
🧭
Unclear guidance
Low feature discoverability made it difficult to understand what it could do. Poor feedback further added to the confusion.
😵💫
Unintuitive interactions
The interactions didn’t align with users’ mental models and habits. The unclear visuals made it even harder for users to navigate.
😵💫
Unintuitive interactions
The interactions didn’t align with users’ mental models and habits. The unclear visuals made it even harder for users to navigate.
😵💫
Unintuitive interactions
The interactions didn’t align with users’ mental models and habits. The unclear visuals made it even harder for users to navigate.
Design (Lo-fi)
Add a New Stage to the User Journey
user need addressed
Users want more design options to choose from.
We conducted usability testing and interviews with 26 potential users in total to identify key usability issues and understand their mental models.
user need addressed
Users want more design options to choose from.
We conducted usability testing and interviews with 26 potential users in total to identify key usability issues and understand their mental models.
user need addressed
Users want more design options to choose from.
We conducted usability testing and interviews with 26 potential users in total to identify key usability issues and understand their mental models.



solution
Enable users to get multiple generated design options.
As a result, one more main stage was added to the key AI generation flow.
solution
Enable users to get multiple generated design options.
As a result, one more main stage was added to the key AI generation flow.
solution
Enable users to get multiple generated design options.
As a result, one more main stage was added to the key AI generation flow.



Find the Root Cause
Stage 1: Discover and access the AI tool
user PaIN POINT addressed
😵💫 Users find it difficult to locate the AI feature.
user PaIN POINT addressed
😵💫 Users find it difficult to locate the AI feature.
user PaIN POINT addressed
😵💫 Users find it difficult to locate the AI feature.



SOLUTION
Place the AI tool as a fixed toolbar at the bottom of the screen.
SOLUTION
Place the AI tool as a fixed toolbar at the bottom of the screen.
SOLUTION
Place the AI tool as a fixed toolbar at the bottom of the screen.



Find the Root Cause
Stage 2: Input requirements through prompts
user PaIN POINT addressed
🤔 Users are unsure of what to input.
user PaIN POINT addressed
🤔 Users are unsure of what to input.
user PaIN POINT addressed
🤔 Users are unsure of what to input.



ANALYSIS
I initiated a team discussion and identified 3 ways to help users write more effective prompts:
ANALYSIS
I initiated a team discussion and identified 3 ways to help users write more effective prompts:
ANALYSIS
I initiated a team discussion and identified 3 ways to help users write more effective prompts:



IDEA exploration
Based on it, we explored different ideas:
IDEA exploration
Based on it, we explored different ideas:
IDEA exploration
Based on it, we explored different ideas:



Final Decision
Integrated the best elements from all explorations into one unified prompt panel.
It shows all useful information and functions so users have the maximum flexibility to adjust everything as they want.
Final Decision
Integrated the best elements from all explorations into one unified prompt panel.
It shows all useful information and functions so users have the maximum flexibility to adjust everything as they want.
Final Decision
Integrated the best elements from all explorations into one unified prompt panel.
It shows all useful information and functions so users have the maximum flexibility to adjust everything as they want.
Find the Root Cause
Stage 3: Wait for AI generation
user PaIN POINT addressed
😰 Users feel anxiety and uncertainty during long loading times.
user PaIN POINT addressed
😰 Users feel anxiety and uncertainty during long loading times.
user PaIN POINT addressed
😰 Users feel anxiety and uncertainty during long loading times.



SOLUTION
Apply the best design practice: Progress Loader + Loading Skeleton
SOLUTION
Apply the best design practice: Progress Loader + Loading Skeleton
SOLUTION
Apply the best design practice: Progress Loader + Loading Skeleton



Find the Root Cause
Stage 4: Select from the generated options
IDEA exploration
3 main options with their pros & cons:
IDEA exploration
3 main options with their pros & cons:
IDEA exploration
3 main options with their pros & cons:



Final Decision
Option 2: Preview on canvas + different frames
It enables more detailed comparison in real context, while supporting more complex interactions like multi-selection.
Final Decision
Option 2: Preview on canvas + different frames
It enables more detailed comparison in real context, while supporting more complex interactions like multi-selection.
Final Decision
Option 2: Preview on canvas + different frames
It enables more detailed comparison in real context, while supporting more complex interactions like multi-selection.
Find the Root Cause
Stage 5: Customize the selected designs (with AI)
user PaIN POINT addressed
🤯 Users feel confused when they tried to edit designs with AI.
user PaIN POINT addressed
🤯 Users feel confused when they tried to edit designs with AI.
user PaIN POINT addressed
🤯 Users feel confused when they tried to edit designs with AI.



REDEFINE USER FLOW
With the fixed AI toolbar, I made the flow even more streamlined...
REDEFINE USER FLOW
With the fixed AI toolbar, I made the flow even more streamlined...
REDEFINE USER FLOW
With the fixed AI toolbar, I made the flow even more streamlined...



New User Flow Lo-fi Demo
Test
Usability Testing Result
USABILITY Testing
The success rates across all stages improved significantly, though there is still room for further improvement.
USABILITY Testing
The success rates across all stages improved significantly, though there is still room for further improvement.
USABILITY Testing
The success rates across all stages improved significantly, though there is still room for further improvement.



Find the Root Cause
Qualitative Feedback from Usability Testing + Weekly Stakeholder Meeting

Iteration (Hi-fi)
Key Iteration 1: Simplified prompt panel
Feedback summary
Too many controls, too little conversational feelings
User Side: Lots of prompt input and control options creates cognitive overload. Stakeholder Side: Make users feel like they're chatting with AI, not adjusting settings.
Feedback summary
Too many controls, too little conversational feelings
User Side: Lots of prompt input and control options creates cognitive overload. Stakeholder Side: Make users feel like they're chatting with AI, not adjusting settings.
Feedback summary
Too many controls, too little conversational feelings
User Side: Lots of prompt input and control options creates cognitive overload. Stakeholder Side: Make users feel like they're chatting with AI, not adjusting settings.
Iteration
Only show the strong example ideas, helping users connect AI capabilities to their own needs.
Iteration
Only show the strong example ideas, helping users connect AI capabilities to their own needs.
Iteration
Only show the strong example ideas, helping users connect AI capabilities to their own needs.



Find the Root Cause
Key Iteration 2: Direct generate all design options on the canvas
Feedback summary
Confusing UI, Limited Budget
User Side: It’s hard to compare designs without seeing the details and are confused by how the selector works. Stakeholder Side: Reuse current design elements to reduce development costs.
Feedback summary
Confusing UI, Limited Budget
User Side: It’s hard to compare designs without seeing the details and are confused by how the selector works. Stakeholder Side: Reuse current design elements to reduce development costs.
Feedback summary
Confusing UI, Limited Budget
User Side: It’s hard to compare designs without seeing the details and are confused by how the selector works. Stakeholder Side: Reuse current design elements to reduce development costs.
Iteration
Provide users with higher flexibility by removing selector and displaying all generated options directly on the canvas.
Since the selector is removed, users need an indicator to know when the generation is finished. So I also added a notification when the generation is completed.
Iteration
Provide users with higher flexibility by removing selector and displaying all generated options directly on the canvas.
Since the selector is removed, users need an indicator to know when the generation is finished. So I also added a notification when the generation is completed.
Iteration
Provide users with higher flexibility by removing selector and displaying all generated options directly on the canvas.
Since the selector is removed, users need an indicator to know when the generation is finished. So I also added a notification when the generation is completed.



Find the Root Cause
Other Improvements
Improvement #1
Show the AI toolbar on default while enabling users to minimize it
Improvement #1
Show the AI toolbar on default while enabling users to minimize it
Improvement #1
Show the AI toolbar on default while enabling users to minimize it
Improvement #2
Show a rainbow effect in the AI toolbar, reminding users that they can edit the selected element with AI
Improvement #2
Show a rainbow effect in the AI toolbar, reminding users that they can edit the selected element with AI
Improvement #2
Show a rainbow effect in the AI toolbar, reminding users that they can edit the selected element with AI



Edge Case
Edge case #1
What if users are generating multiple prompts at the same time?
Edge case #1
What if users are generating multiple prompts at the same time?
Edge case #1
What if users are generating multiple prompts at the same time?
Edge case #2
What if users want to cancel the generation?
Edge case #2
What if users want to cancel the generation?
Edge case #2
What if users want to cancel the generation?
Edge case #3
What if users minimize the AI toolbar during generation?
Edge case #3
What if users minimize the AI toolbar during generation?
Edge case #3
What if users minimize the AI toolbar during generation?
Final Redesigned Happy Path Flow


Final Usability Testing Result



Final Outcome
Final USABILITY Testing result
📈 Improved the success rate of the key AI generation flow from 34.6% to 93.3%.
Final USABILITY Testing result
📈 Improved the success rate of the key AI generation flow from 34.6% to 93.3%.
Final USABILITY Testing result
📈 Improved the success rate of the key AI generation flow from 34.6% to 93.3%.
Qualitative impact
🎯 Enhanced user understanding of the product, which is critical for a new product.
Qualitative impact
🎯 Enhanced user understanding of the product, which is critical for a new product.
Qualitative impact
🎯 Enhanced user understanding of the product, which is critical for a new product.
Recognition from Stakeholders
🤝🏻 I was the only designer who got invited for future collaboration after the project finished.
Recognition from Stakeholders
🤝🏻 I was the only designer who got invited for future collaboration after the project finished.
Recognition from Stakeholders
🤝🏻 I was the only designer who got invited for future collaboration after the project finished.
Takeaways
Takeaway #1
🧭 Shaping the Right Direction
In this project, I didn’t just follow the assignment—I questioned whether we were solving the right problem. By using user research to identify friction in the core flow, I proposed a shift in focus that better aligned with user needs and business goals. This taught me the importance of stepping up and driving strategic change when the opportunity presents itself.
Takeaway #1
🧭 Shaping the Right Direction
In this project, I didn’t just follow the assignment—I questioned whether we were solving the right problem. By using user research to identify friction in the core flow, I proposed a shift in focus that better aligned with user needs and business goals. This taught me the importance of stepping up and driving strategic change when the opportunity presents itself.
Takeaway #1
🧭 Shaping the Right Direction
In this project, I didn’t just follow the assignment—I questioned whether we were solving the right problem. By using user research to identify friction in the core flow, I proposed a shift in focus that better aligned with user needs and business goals. This taught me the importance of stepping up and driving strategic change when the opportunity presents itself.
Takeaway #2
🏆 Design Decisions are Product Decisions
Throughout the redesign, I learned how even small design choices—like input types or flow structure—can have a significant impact on user behavior and business outcomes. This experience reinforced that thoughtful design is inseparable from product thinking, and every UI decision contributes to the product’s overall success.
Takeaway #2
🏆 Design Decisions are Product Decisions
Throughout the redesign, I learned how even small design choices—like input types or flow structure—can have a significant impact on user behavior and business outcomes. This experience reinforced that thoughtful design is inseparable from product thinking, and every UI decision contributes to the product’s overall success.
Takeaway #2
🏆 Design Decisions are Product Decisions
Throughout the redesign, I learned how even small design choices—like input types or flow structure—can have a significant impact on user behavior and business outcomes. This experience reinforced that thoughtful design is inseparable from product thinking, and every UI decision contributes to the product’s overall success.
Takeaway #3
🌫️ Working with Ambiguity is Part of the Job
Building in the GenAI space meant dealing with emerging technologies, undefined user behaviors, and constantly evolving product scope. I learned to navigate uncertainty by creating structure, asking the right questions, and designing clarity into an inherently ambiguous experience.
Takeaway #3
🌫️ Working with Ambiguity is Part of the Job
Building in the GenAI space meant dealing with emerging technologies, undefined user behaviors, and constantly evolving product scope. I learned to navigate uncertainty by creating structure, asking the right questions, and designing clarity into an inherently ambiguous experience.
Takeaway #3
🌫️ Working with Ambiguity is Part of the Job
Building in the GenAI space meant dealing with emerging technologies, undefined user behaviors, and constantly evolving product scope. I learned to navigate uncertainty by creating structure, asking the right questions, and designing clarity into an inherently ambiguous experience.